Test Design
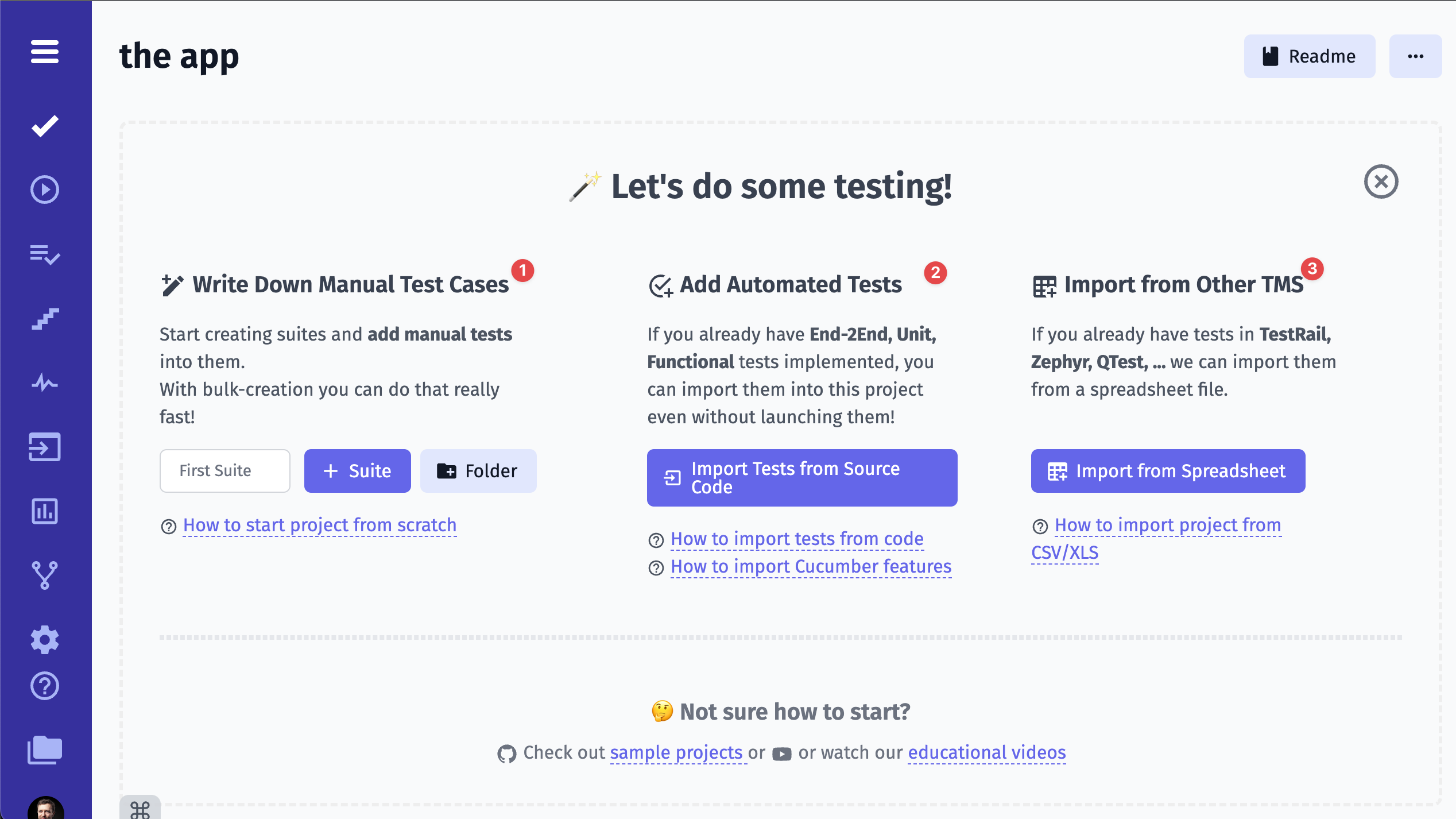
When a new project is created, there are multiple options to start:

- Create new suite and start adding tests
- Import automated tests from source code
- Import tests from CSV file from another Test Management System
Creating a test
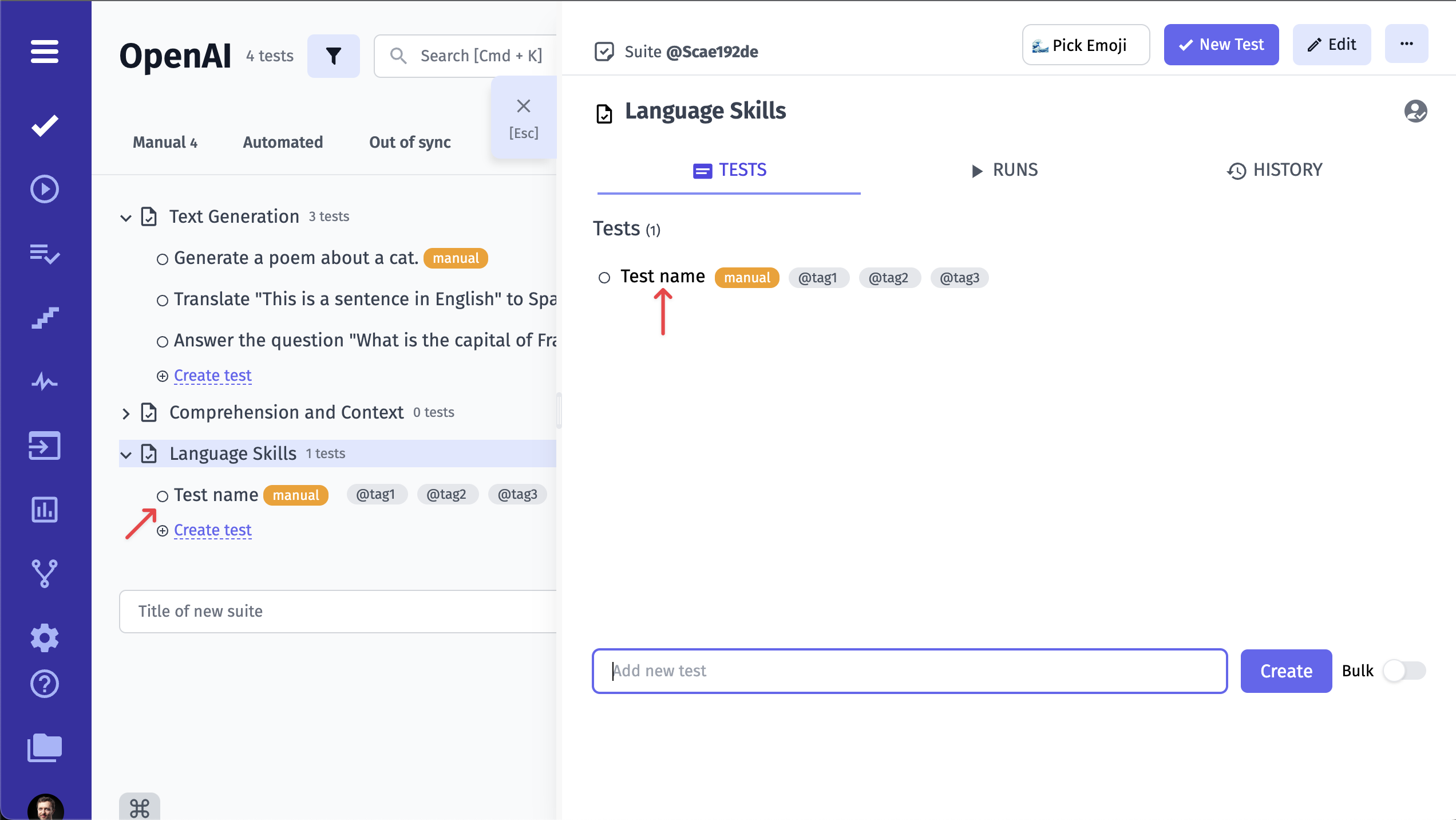
Tests are created within a suite.

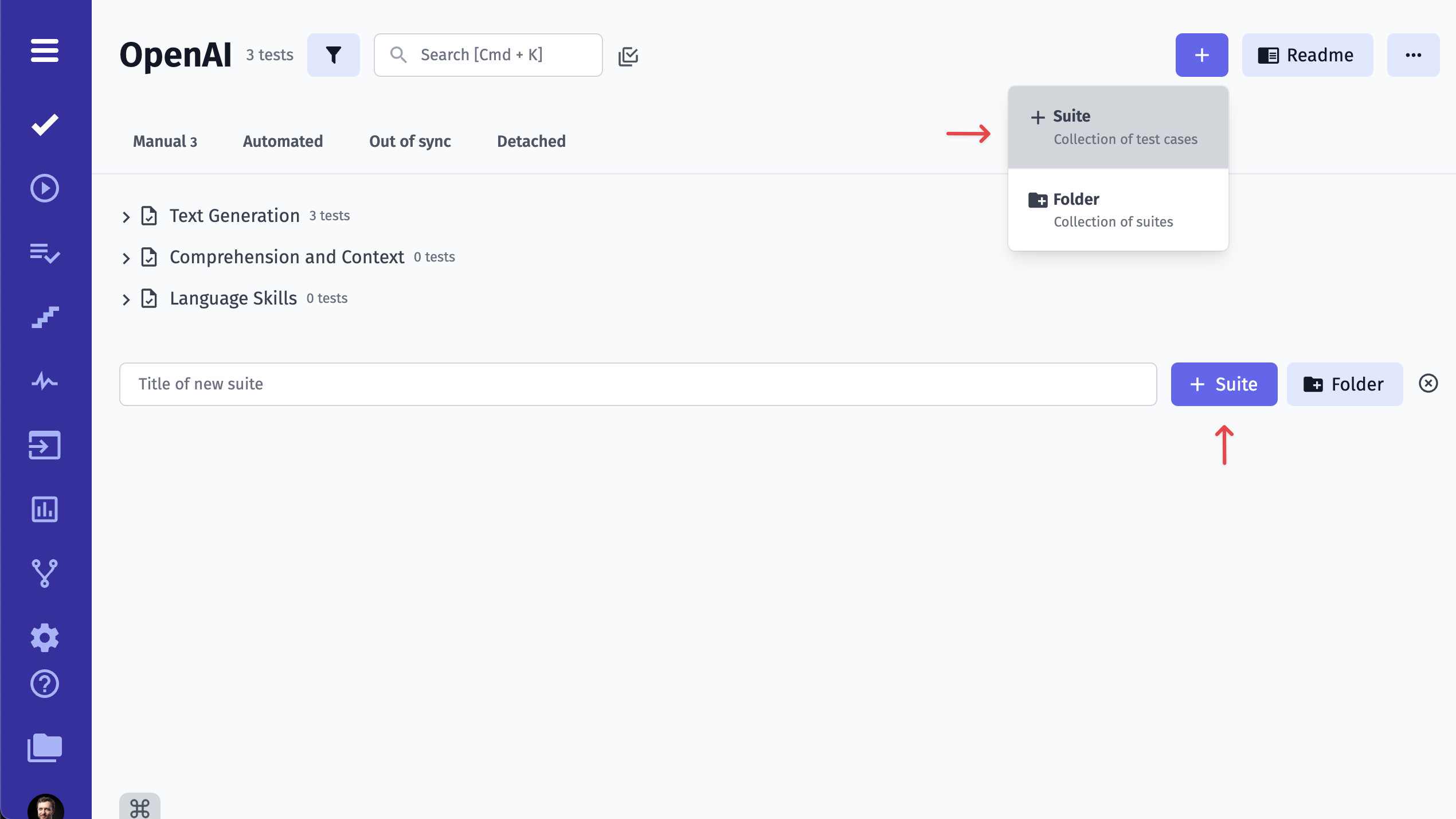
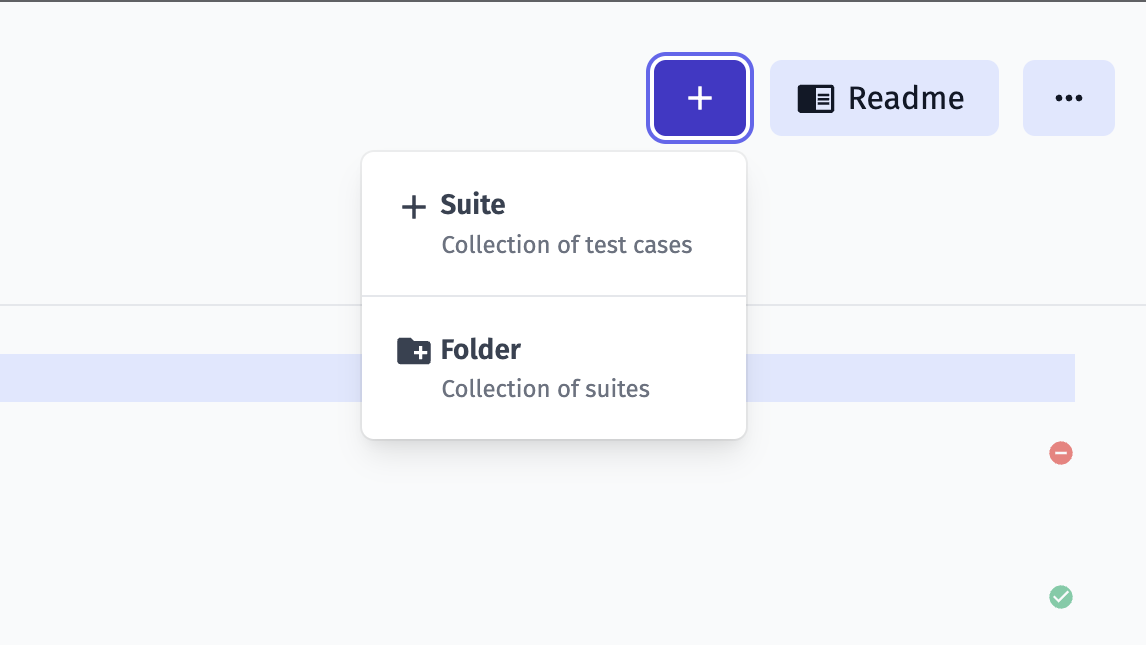
To create a new suite use ”+” button or input field. Open a newly created suite.
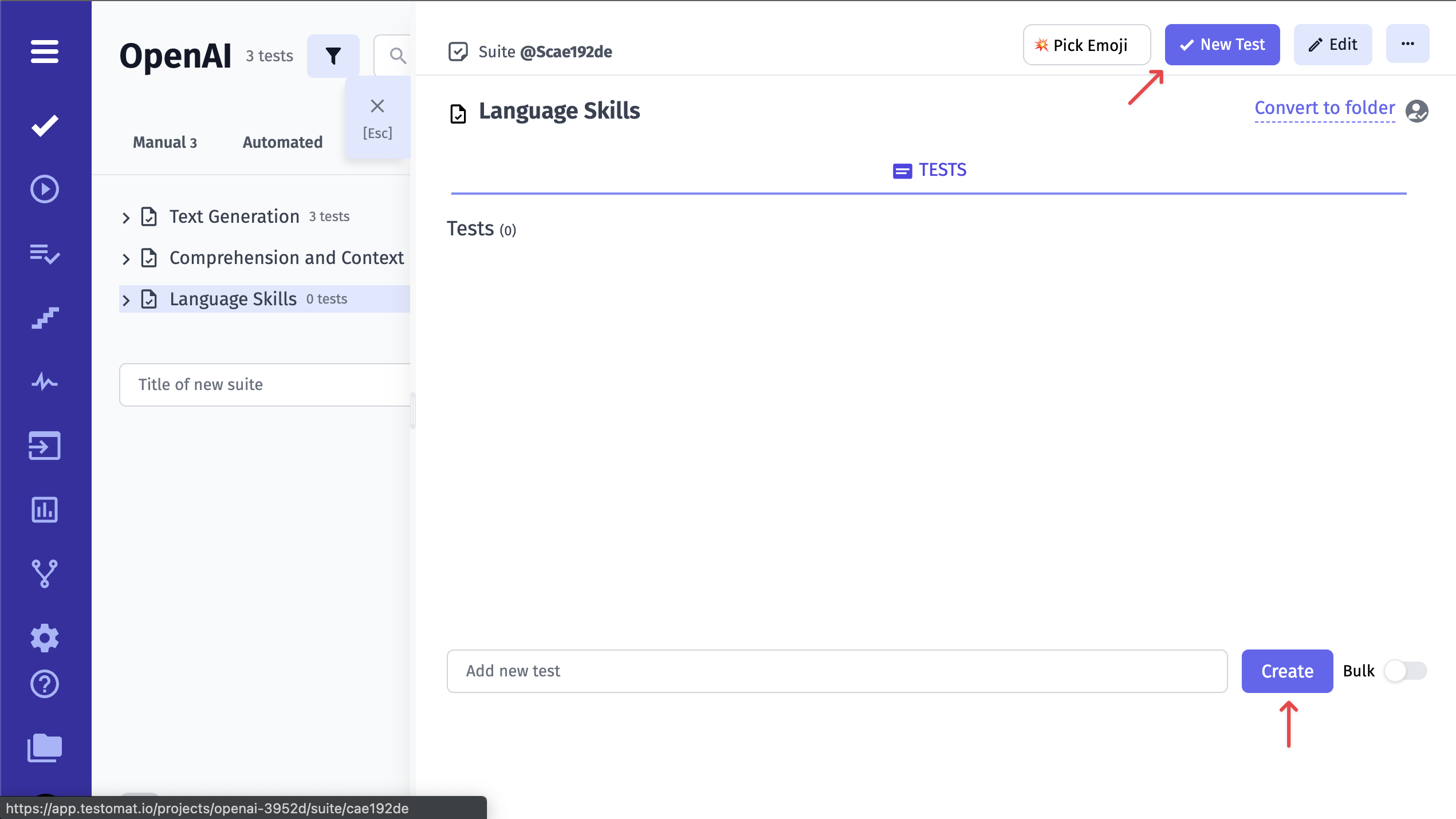
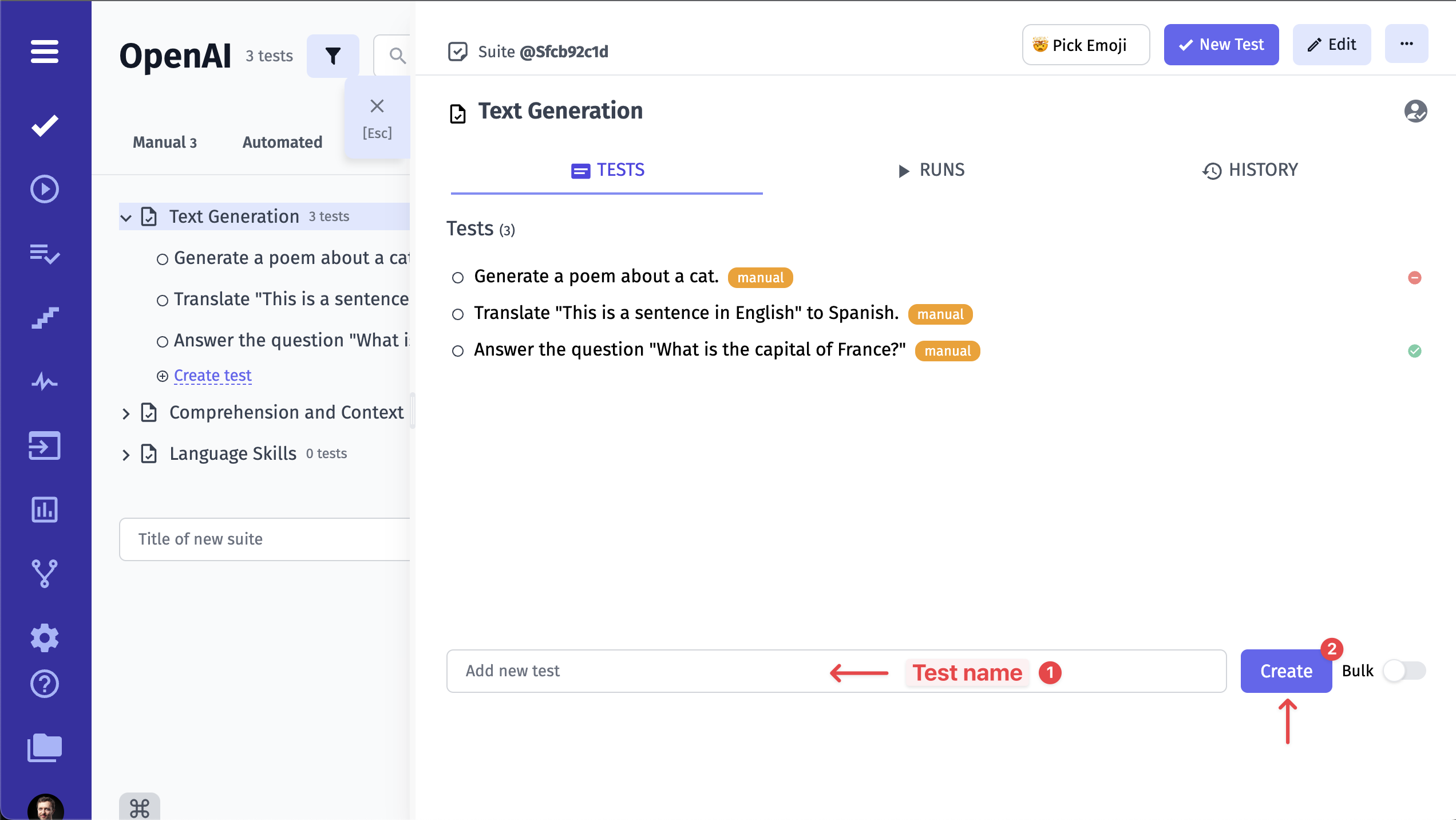
To add a new test to the suite you are currently in, click on New Test button.

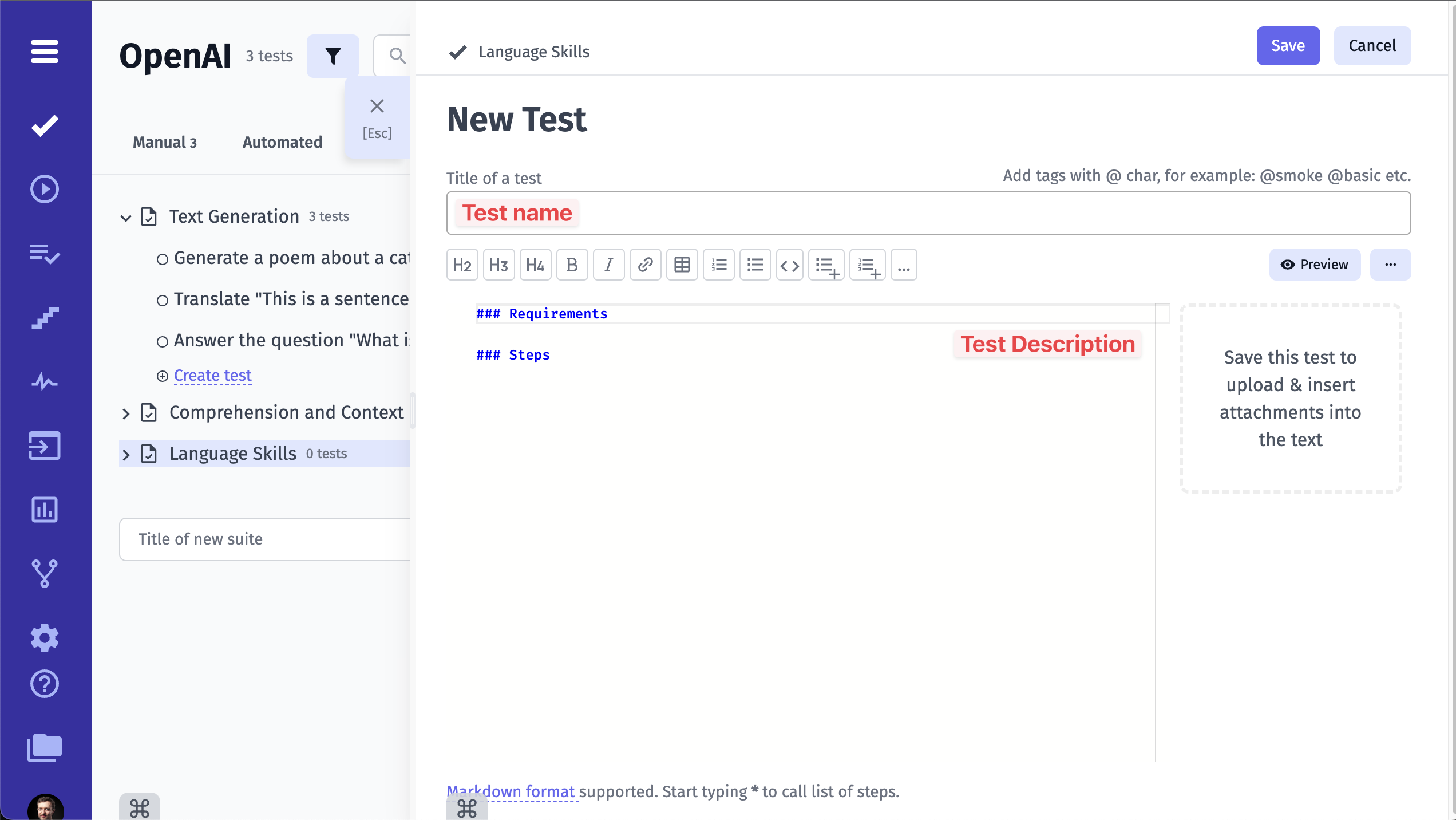
Then input the name and the description of your test.

It is also possible to the test straightaway from this screen. Simply input the test’s title and click on the Create button. You can add the description at any time later.

Repeating these steps, you can easily add as many tests as you need within a reasonable period of time.
Also, you can use shortcut commands to create/edit Test Cases or Suites. Visit the Keyboard Shortcuts page to learn more.
Test Case Editor
Test Case Editor is a dynamic interface, designed to accommodate the diverse requirements of test case formulation. Through this platform, testers wield the power to architect meticulously structured test scenarios, encompassing a range of variables, actions, expected results, and potential outcomes.
Regarding test case creation, Testomat.io offers two distinct editor types: the Classical Editor and the BDD (Behavior-Driven Development) Editor. Each caters to different testing methodologies and user preferences, enabling testers to choose the approach that best aligns with their needs.
Let’s have a look at each of them.
Classical Editor Review
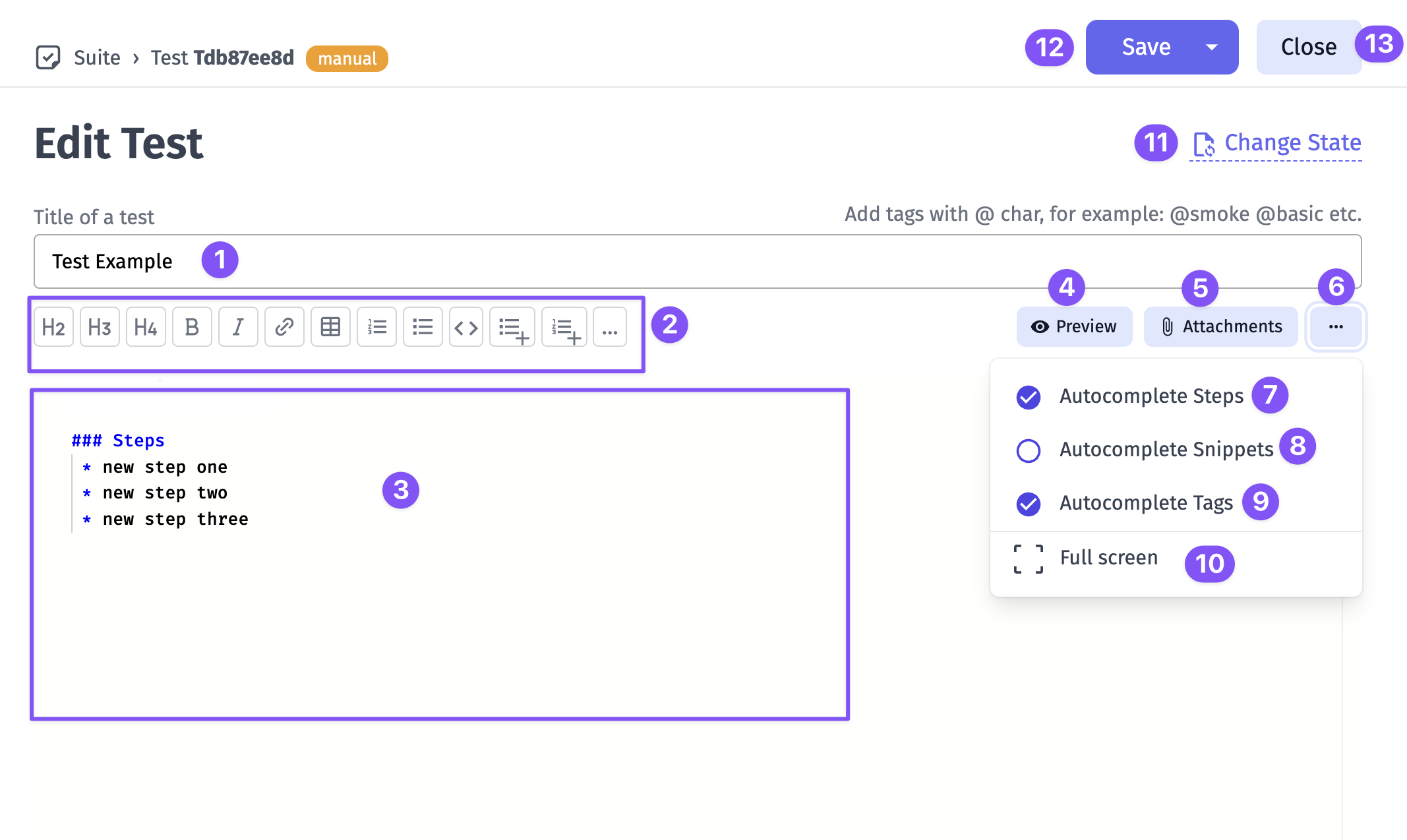
Introducing the Classical Editor, a tool that places the art of test editing firmly in your hands. Crafting tests becomes a seamless endeavor as you immerse yourself in the Classical Editor’s capabilities.

- Test title field - enter here your test title and tags (if needed)
- Toolbar with formatting options
- Editing Area - a place for preconditions, steps and expected results
- Preview button that allows you to see live representation of how the test will appear
- Attachments button opens attachments dialog
- Extra menu button
- Autocomplete Steps switch
- Autocomplete Snippets switch
- Autocomplete Tags switch
- Full screen button - offers you a seamless transition distraction-free environment
- Change State - allows to change test state, namely manual test can be marked as automated and it will be treated as an automated test
- Save - save your work
- Close - escape the editor
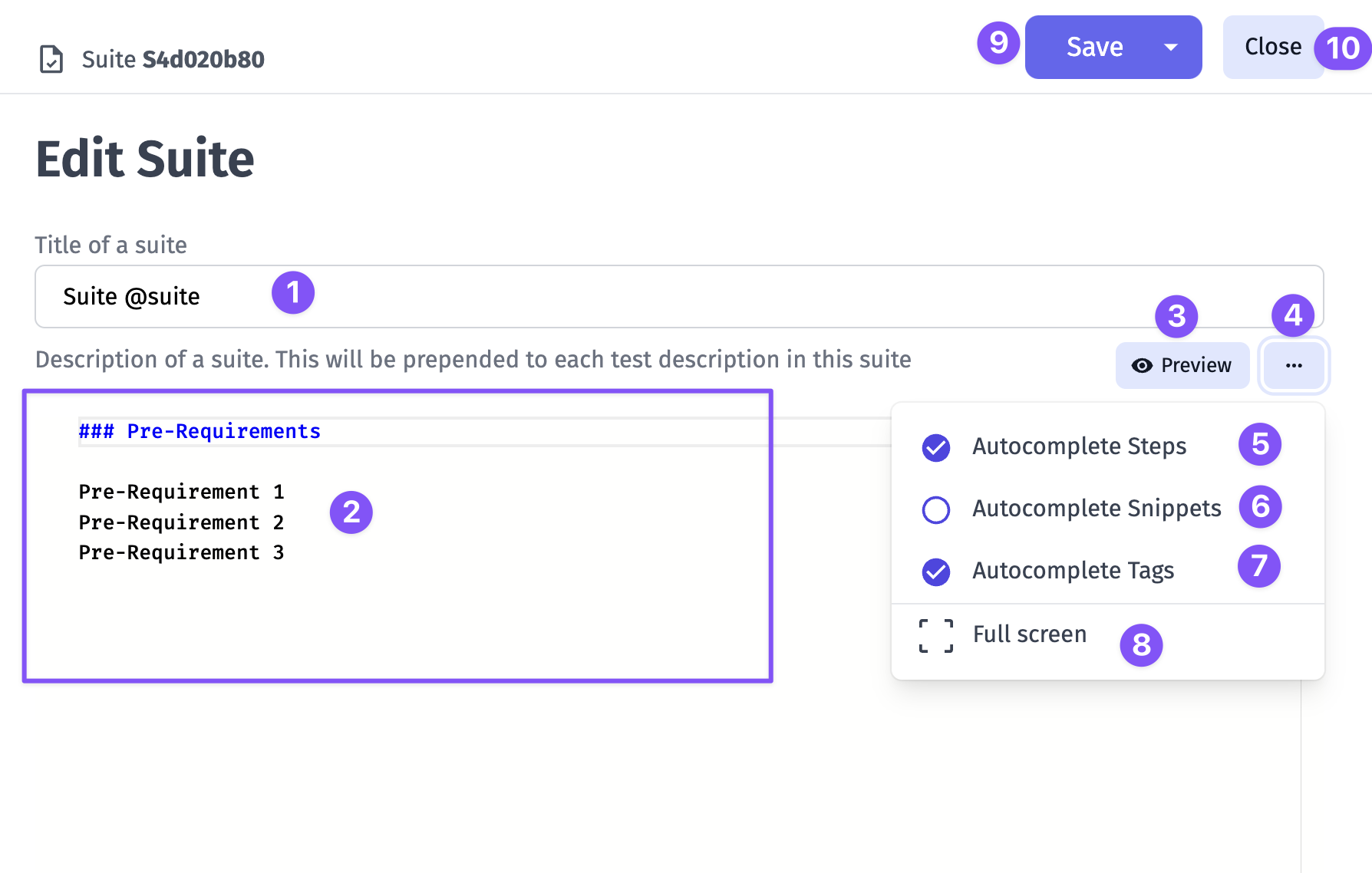
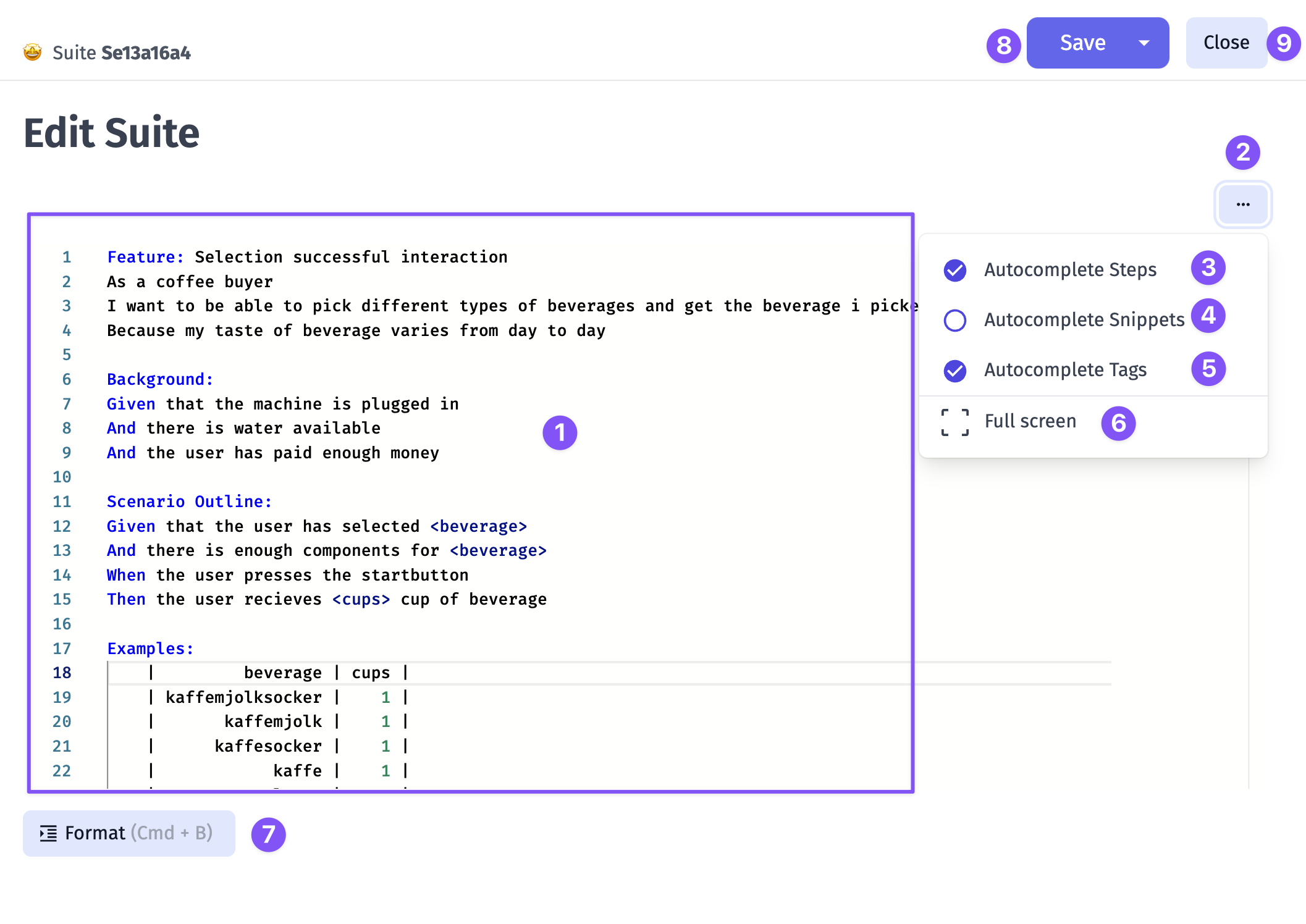
However, the Classical Editor’s influence transcends singular tests. With Pre-Requirements, you can now wield the power to define the contextual prerequisites that set the stage for entire test suites. Seamlessly integrate high-level descriptions of dependencies, system states, or configurations required to execute a suite effectively.

- Suite title field - enter here your suite title and tags (if needed)
- Editing Area - a place for suites description and pre-requirements
- Preview button that allows you to see live representation of how the suite will appear
- Extra menu button
- Autocomplete Steps switch
- Autocomplete Snippets switch
- Autocomplete Tags switch
- Full screen button - offers you a seamless transition distraction-free environment
- Save - save your work
- Close - escape the editor
Why Do We Use Markdown In Classical Editor?
Markdown is a lightweight and versatile markup language that revolutionizes the way content is formatted and presented. It combines the simplicity of plain text with the ability to produce well-structured documents, making it a favored choice for various applications, including software documentation and test case creation. Here are its benefits:
Simplified Syntax: Markdown’s straightforward syntax empowers testers to articulate intricate test scenarios with clarity. Utilize headings to structure test steps, employ bullet points for concise lists, and employ emphasis (bold, italic) to highlight crucial details.
Swift Formatting: Testers can bid adieu to convoluted formatting menus and endless mouse clicks. Markdown’s minimalist syntax allows testers to swiftly format text, enabling them to focus more on the content itself and less on the mechanics of formatting. This efficiency translates to accelerated test case creation.
Collaboration Amplified: Collaborative testing endeavors thrive on clear communication. Markdown’s plain text format is version control-friendly, facilitating seamless collaboration using tools like Git. Team members can easily track changes, suggest modifications, and merge contributions, ensuring that test cases evolve cohesively.
Readable and Accessible Content: Markdown’s clean and uncluttered appearance translates into test cases that are effortlessly readable, even by non-technical stakeholders. This enhances cross-functional communication by bridging the gap between testers, developers, and business analysts.
Media Integration: Beyond text, Markdown accommodates image and file embedding. Testers can attach screenshots, diagrams, or supplementary documentation directly within test cases. This integration injects valuable context, aiding in comprehension and enabling more accurate bug reproduction.
Consistency and Templates: Markdown’s consistent structure allows for the creation of reusable test case templates. This ensures that test cases adhere to a standardized format, streamlining comprehension and navigation across a myriad of test scenarios.
Examples Of Markdown Written Test Cases
In the realm of Markdown-based test case creation, the handling of test unveils an array of versatile techniques. Below, we delve into several illustrative examples that showcase various methods for incorporating steps and expected results into your test cases.
In this pattern, the steps are listed one after the other, along with their respective expected results. This is a simple and straightforward way to document the steps for a test case. You can see expected results as plain text just after step. Need to mention that expected results in this way will no go to steps database and you won’t have autocompletion for it.
## Steps
* Step 1 Expected result: Step 1* Step 2 Expected result: Step 2* Step 3 Expected result: Step 2Some example:
## Steps
* Go to the payment page Expected result: Payment page loads* Enter credit card details and submit Expected result: Payment is processed and confirmation page loadsExpected Results as steps one after another
This pattern is similar to the previous one, but instead of listing the expected results right after each step as plain text, they are listed after all the steps have been documented. This approach will give you ability to use autocompletion and expected results will be stored in steps database.
## Steps* Step 1* Expected result: Step 1* Step 2* Expected result: Step 2* Step 3* Expected result: Step 2Some example:
## Steps* Go to the payment page* Verify that Payment page loads* Enter credit card details and submit* Verify that Payment is processed and confirmation page loadsSteps with Expected Results as nested list
This format is useful for breaking down each step into multiple sub-steps, each with its own expected result. This can be helpful when a step is complex and has several different parts or when there are multiple expected behaviors that need to be documented for each step. By nesting the expected results under each step, it’s easy to see which expected results are related to which sub-steps, making it easier to track and verify expected behaviors.
## Steps* Step 1 1. Expected result: Step 1.1 2. Expected result: Step 1.2* Step 2 1. Expected result: Step 2.1 2. Expected result: Step 2.2* Step 3 1. Expected result: Step 3.1 2. Expected result: Step 3.2Some example:
## Steps
* Go to the payment page 1. Verify that Payment page loads* Enter credit card details and submit 1. Verify that Credit card number is accepted 2. Verify that Expiration date is accepted 3. Verify that CVV code is accepted* Submit payment and confirmation page loads 1. Verify that Payment is processedSteps with Separated Expected Results
Instead of listing the verification actions after each step, they are listed under a separate section for expected results. This can be a good way to provide a summary of the expected behavior and can be helpful in identifying any gaps in the test coverage.
## Steps* Step 1* Step 2* Step 3
## Expected results:* Verify that ...* Verify that ...* Verify that ...Some example:
## Steps
1. Go to the payment page2. Enter credit card details and submit
## Expected Results:
1. Payment page loads2. Payment is processed and confirmation page loadsSteps with Table of Expected Results
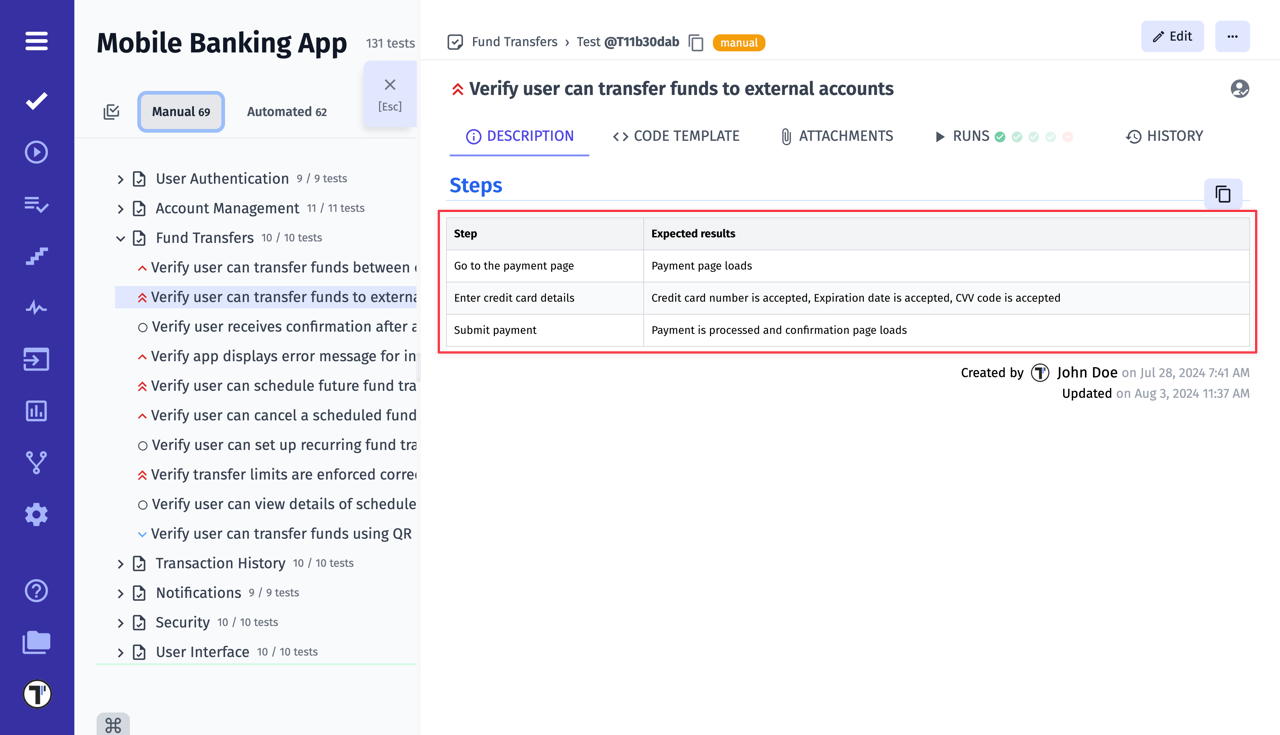
In this pattern, the steps are presented in a table format, with the expected results listed in a separate column. This can be a good way to provide a clear and concise summary of the test case and can be helpful in identifying any variations in the expected behavior.
## Steps
| Step | Expected results ||---------------|------------------|| Success login | Check form || Failed login | Check form |Some example:
## Steps
| Step | Expected results ||--------------------------------|------------------------------------------------------------|| Go to the payment page | Payment page loads || Enter credit card details | Credit card number is accepted, Expiration date is accepted, CVV code is accepted || Submit payment | Payment is processed and confirmation page loads |
Steps with Expected Results as Subheadings
In this format, the expected results are included as subheadings under each step. This can be useful when you want to provide a more detailed description of the expected behavior for each step. So each section will provide more complex details and many verification point per each step
## Steps
### Step 1
* Expected result 1.1* Expected result 1.2* Expected result 1.3
### Step 2
* Expected result 2.1* Expected result 2.2* Expected result 2.3
### Step 3
* Expected result 2.1* Expected result 2.2* Expected result 2.3Some example:
## Steps
### Go to the payment page
* Verify that Payment page loads
### Enter credit card details
* Enter credit card number 1. Verify that Credit card number is accepted* Enter expiration date 1. Verify that Expiration date is accepted* Enter CVV code 1. Verify that CVV code is accepted
### Submit payment
* Verify that Payment is processed* Verify that Confirmation page loadsUse Markdown shortcuts to edit test case description quickly and easily. Visit the Keyboard Shortcuts page to learn more.
BDD Editor Review
As you embark on the journey of crafting and refining BDD scenarios, this innovative platform empowers you to shape narratives into meticulously executable tests. At its core, the BDD Editor encapsulates the essence of collaboration, precision, and agility, delivering a comprehensive solution for modern testing workflows. Here, you’ll create user stories, scenarios, and document expected behaviors with an eloquence that bridges the gap between technical and non-technical stakeholders.
Feature File Editor
In the context of BDD, the Feature File serves as the canvas upon which your software’s behavior is painted.
Let’s see what we have here!

- Editing Area - a place for the Feature File and its Scenarios with Given/When/Then steps
- Extra menu button
- Autocomplete Steps switch
- Autocomplete Snippets switch
- Autocomplete Tags switch
- Full screen button - offers you a seamless transition distraction-free environment
- Format button - brings your Scenarios to Gherkin structure
- Save - save your work
- Close - escape the editor
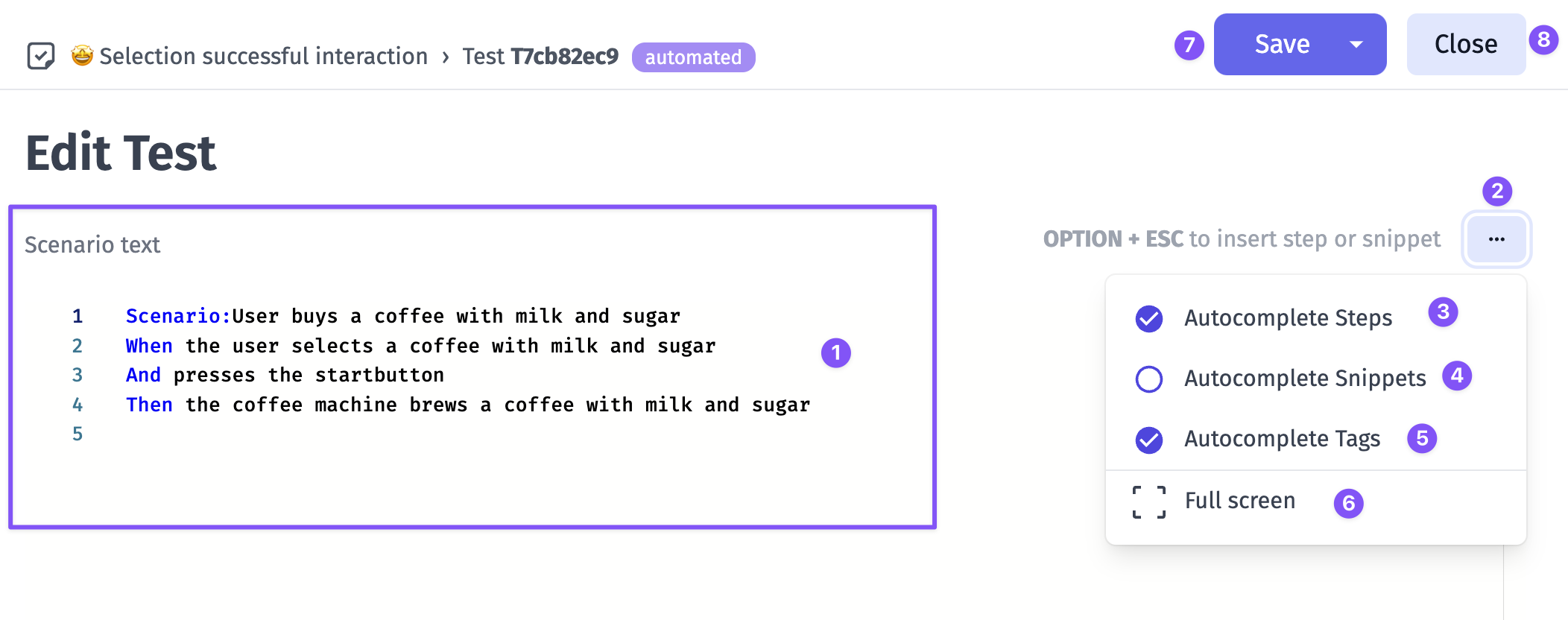
Scenarios Editor
Beyond Feature Files lies the individual tests. Here, the BDD Editor grants you the ability to sculpt scenarios with precision, breaking down user behaviors into granular steps and verifiable outcomes. Each test becomes a symphony of detail, harmonizing the user’s journey with the software’s responses. By editing separate tests within the BDD Editor, you orchestrate complex interactions, validations, and expectations.

- Editing Area - a place for Scenarios with Given/When/Then steps
- Extra menu button
- Autocomplete Steps switch
- Autocomplete Snippets switch
- Autocomplete Tags switch
- Full screen button - offers you a seamless transition distraction-free environment
- Save - save your work
- Close - escape the editor
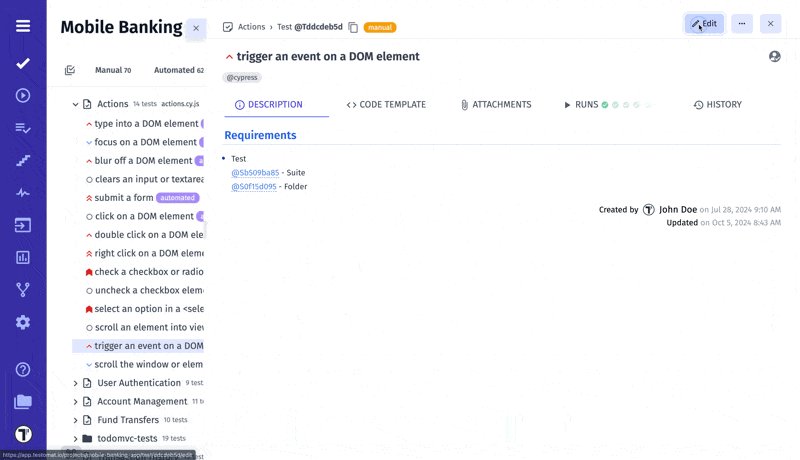
URL/ID Quick Copy
Depending on your needs, you can set up a convenient way to copy URL/IDs in Test Cases, Suites and Runs.
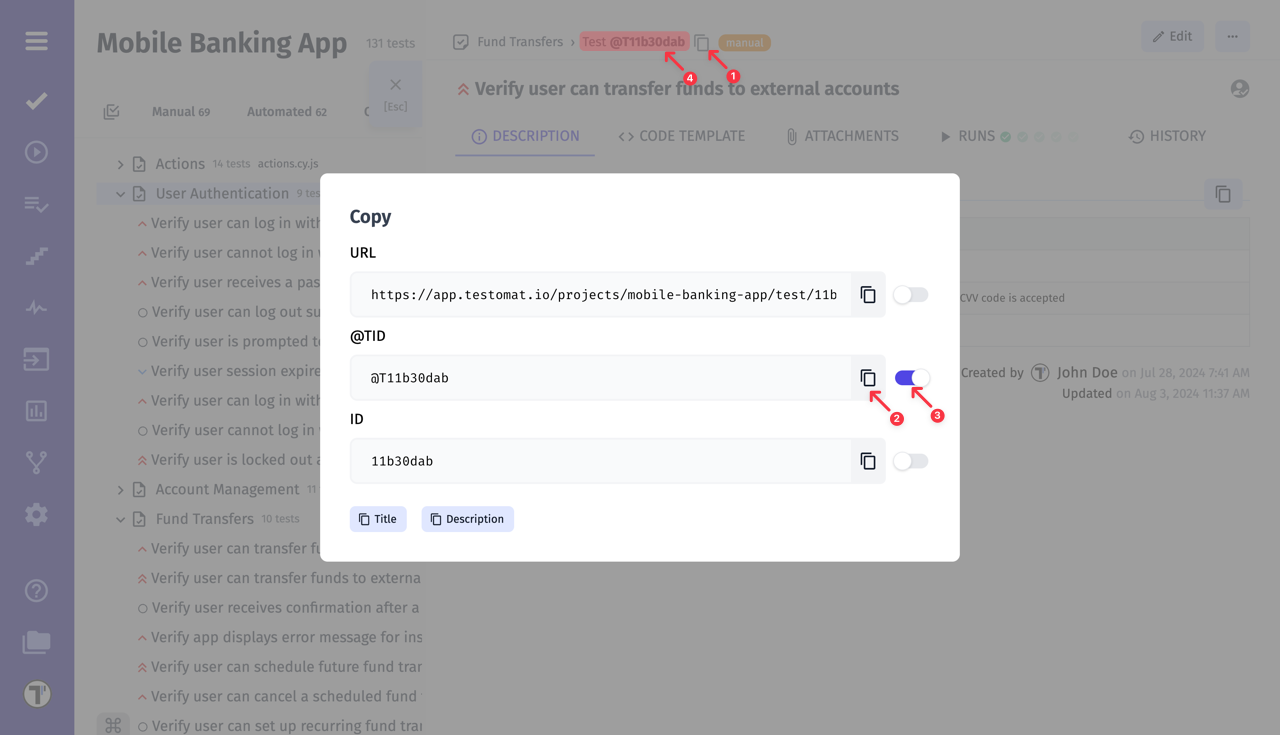
To start, you need to open a Test Case (Suite or Run):
- Click the copy icon to open the modal window.
- In the window that opens, you can copy the format you are interested in.
- Turn on the toggle next to a format if you need to use it frequently.
- Now, every time you click on the ID, the selected format will be copied to clipboard without any further actions.

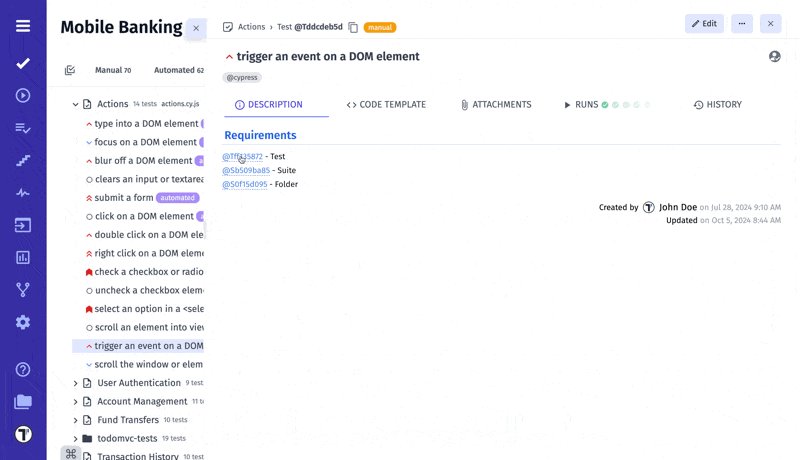
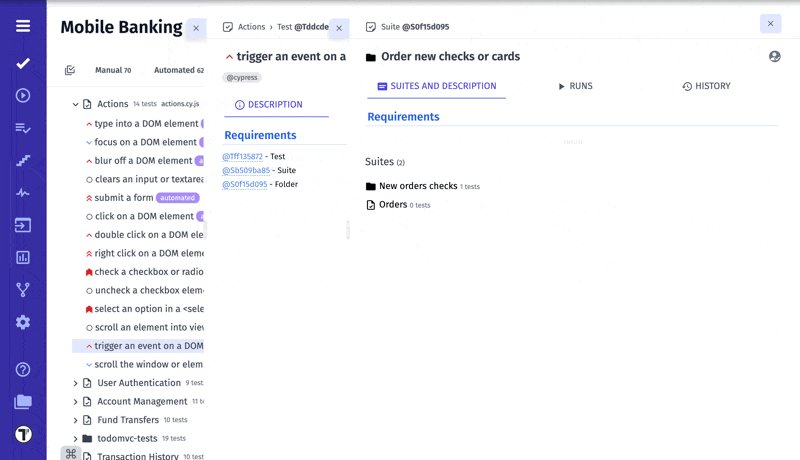
Cross-Linking Tests, Suites and Folders
Another useful feature that allows you to cross-link test cases, suites, and folders by embedding their unique IDs directly into the description of another test or suite. This functionality provides you with clickable links to other related items within your project, and clicking on it displays a dynamic preview of the linked test, suite or folder in an additional window.
All you need to do is copy their IDs and paste it into a test/suite description:

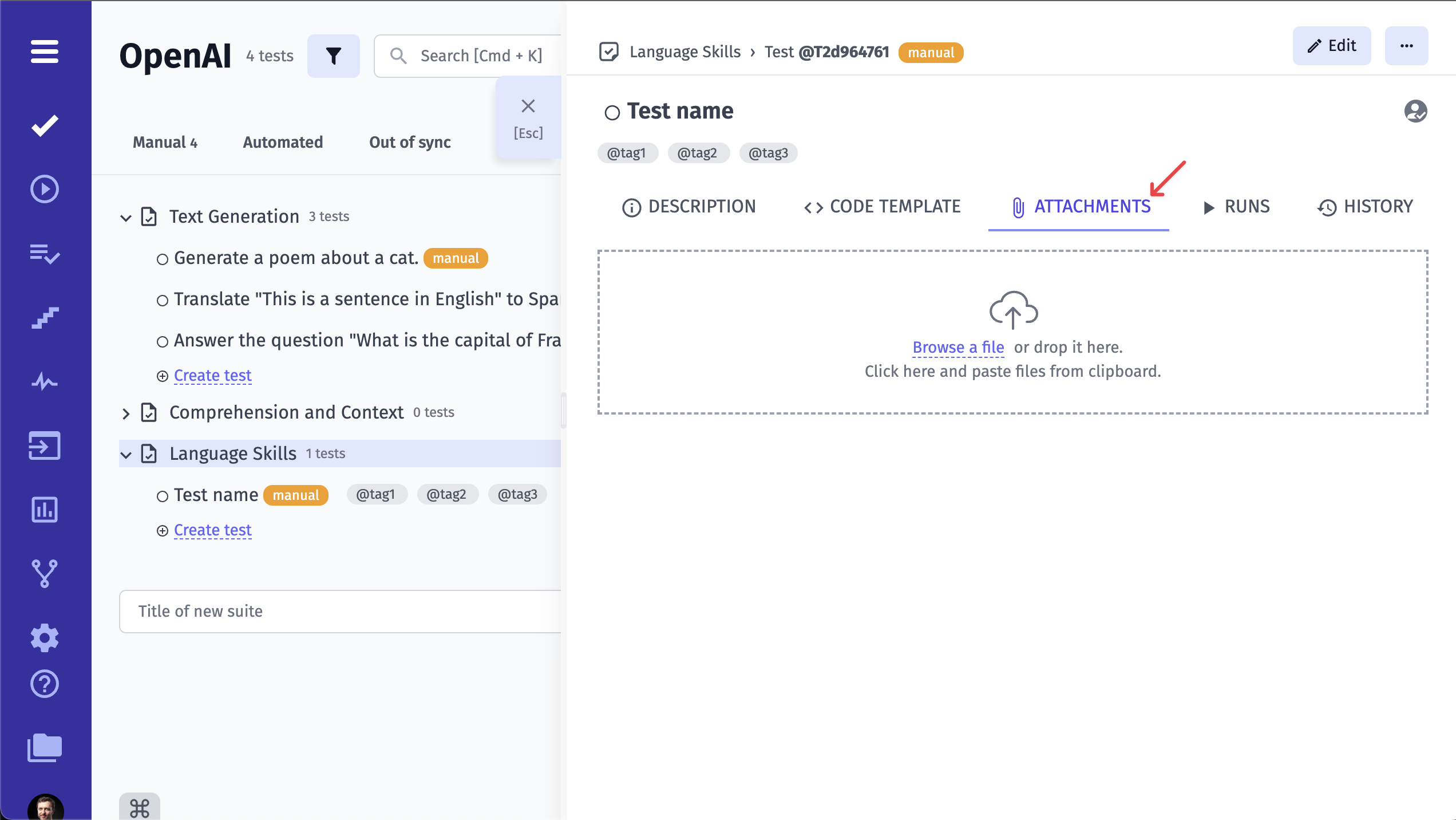
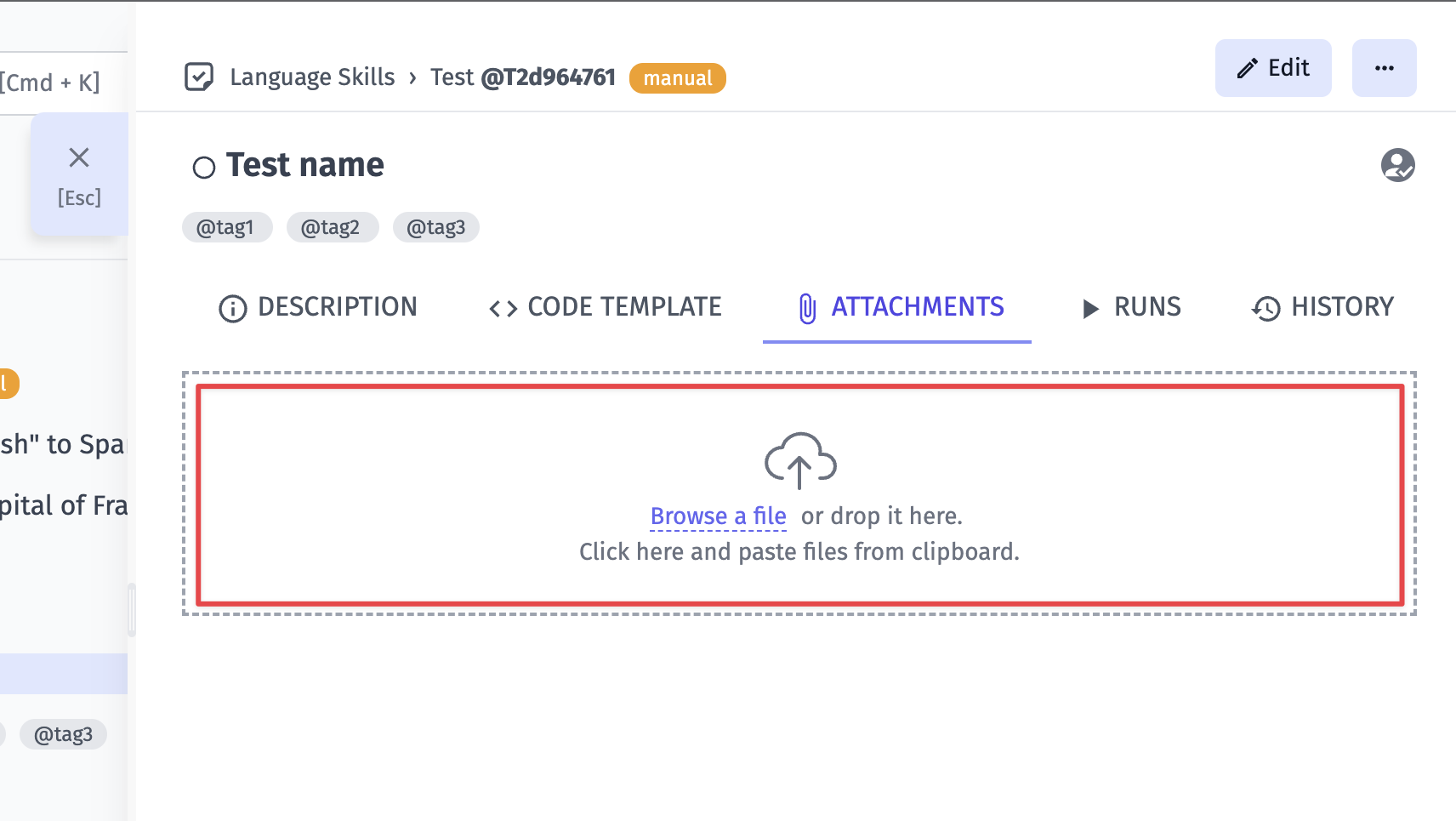
Add Attachments to Test
First of all, you need to open the test that you want to add the attachment to.

Click on the Attachments tab.

Add your attachment via Browse a file or simply drag and drop it.

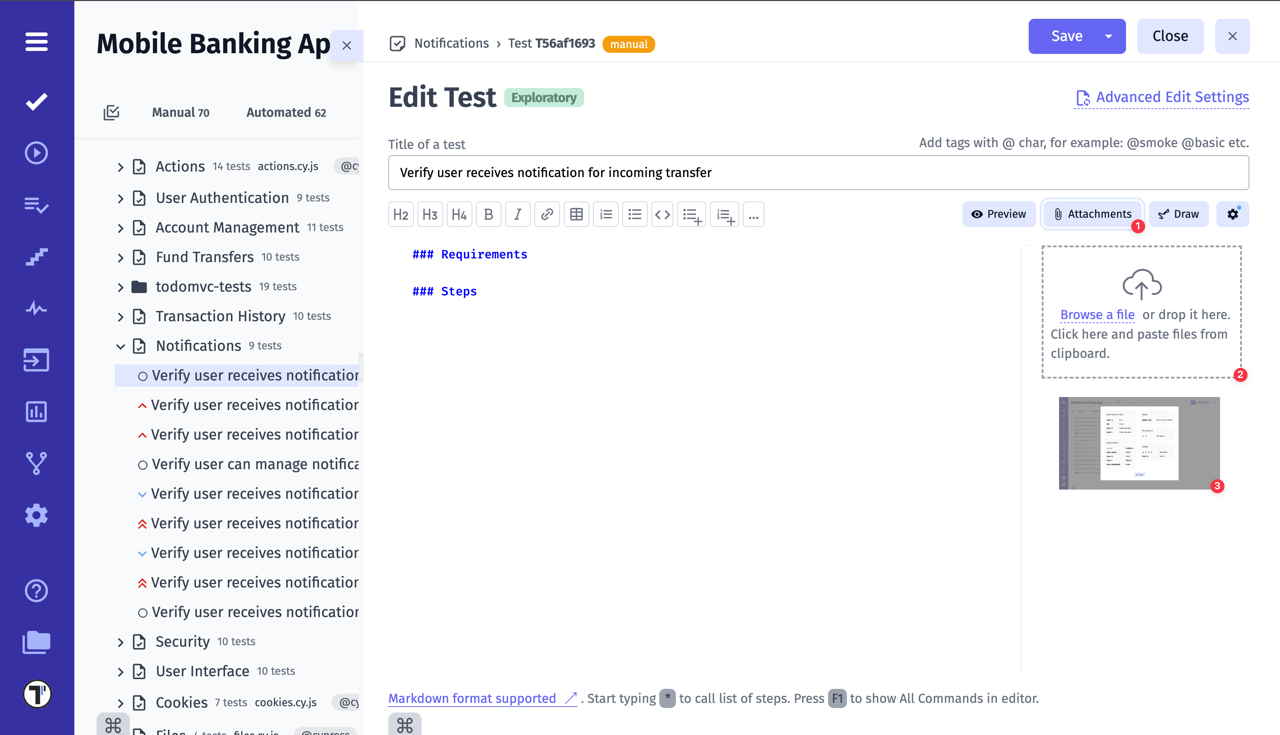
You can also add attachmennts to the test descrption:
- Click on the Attachment button.
- Select a file from your PC, or drag and drop it onto the area. You can also paste a file from the clipboard.
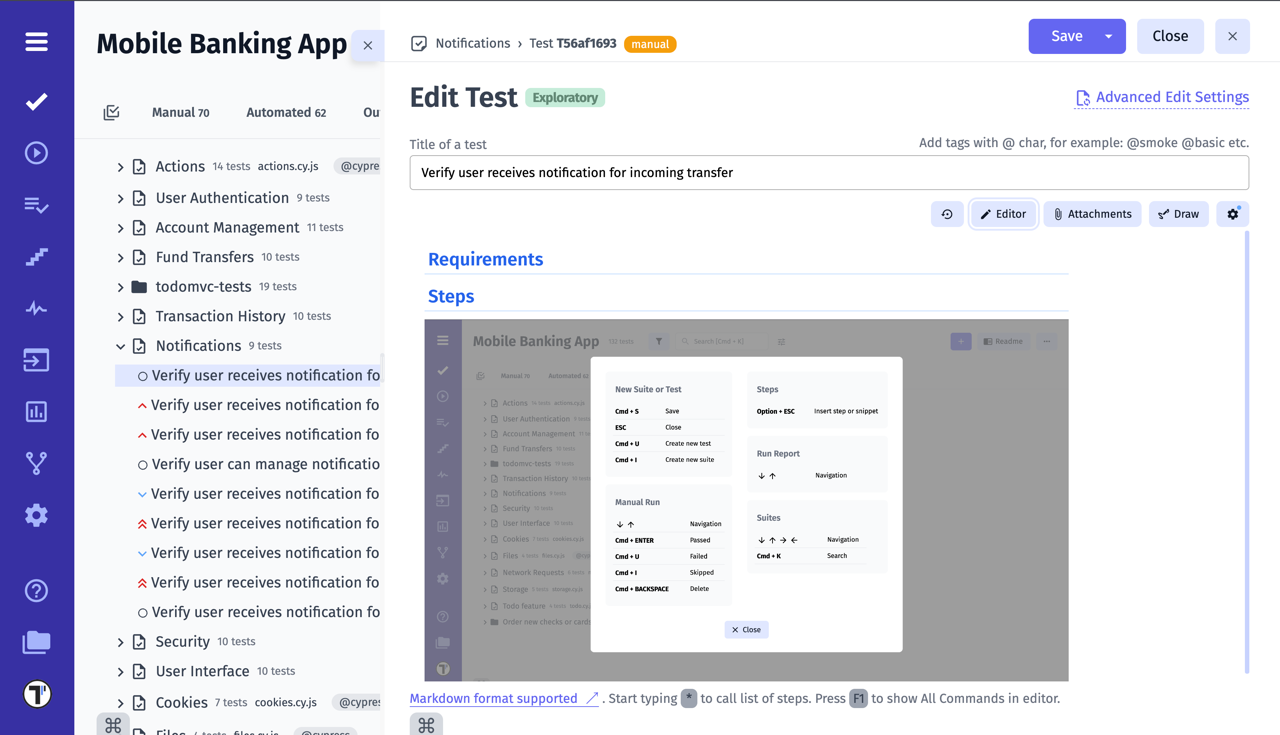
- Click on the image that has been downloaded.

Once you have completed the steps, you will see the attachment in the test case description:

Add Drawing to Test
Including drawings in test case descriptions can improve clarity by visually representing complex UI layouts and interactions that are difficult to explain through text alone.
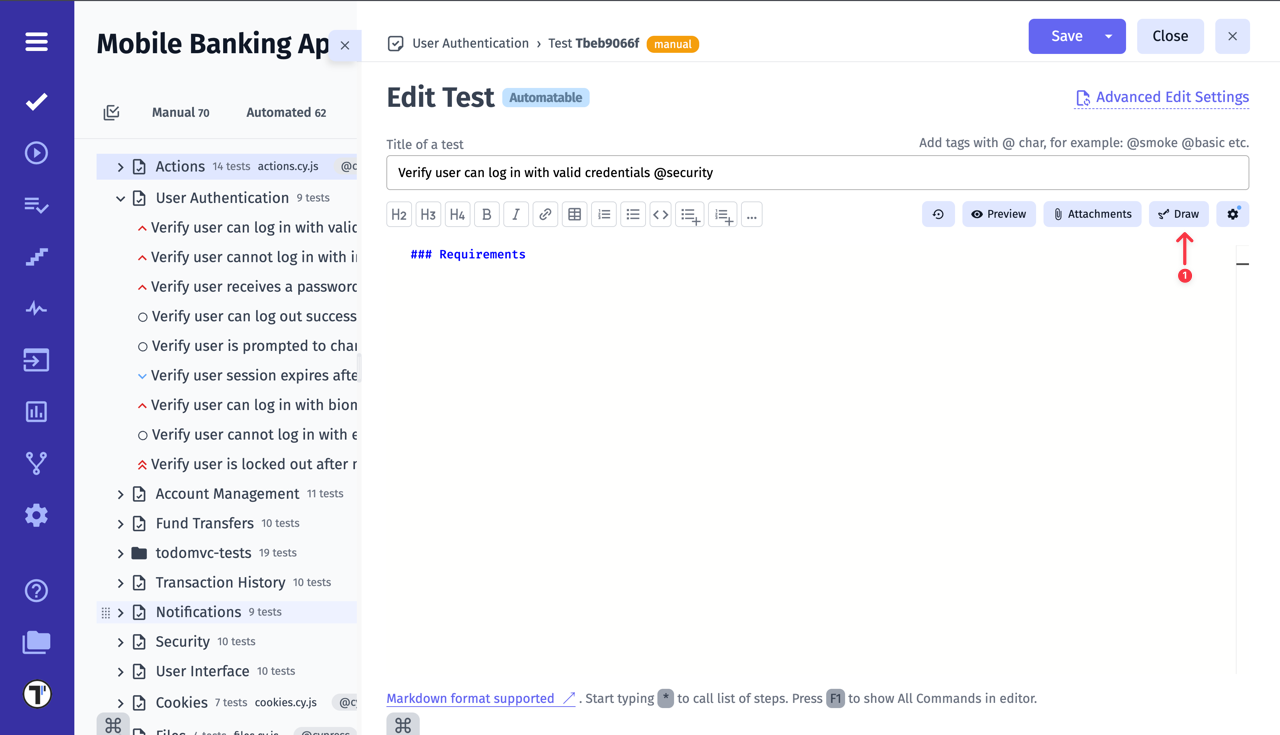
To add a drawing to a test case, enter the edit mode and click on the Draw button.

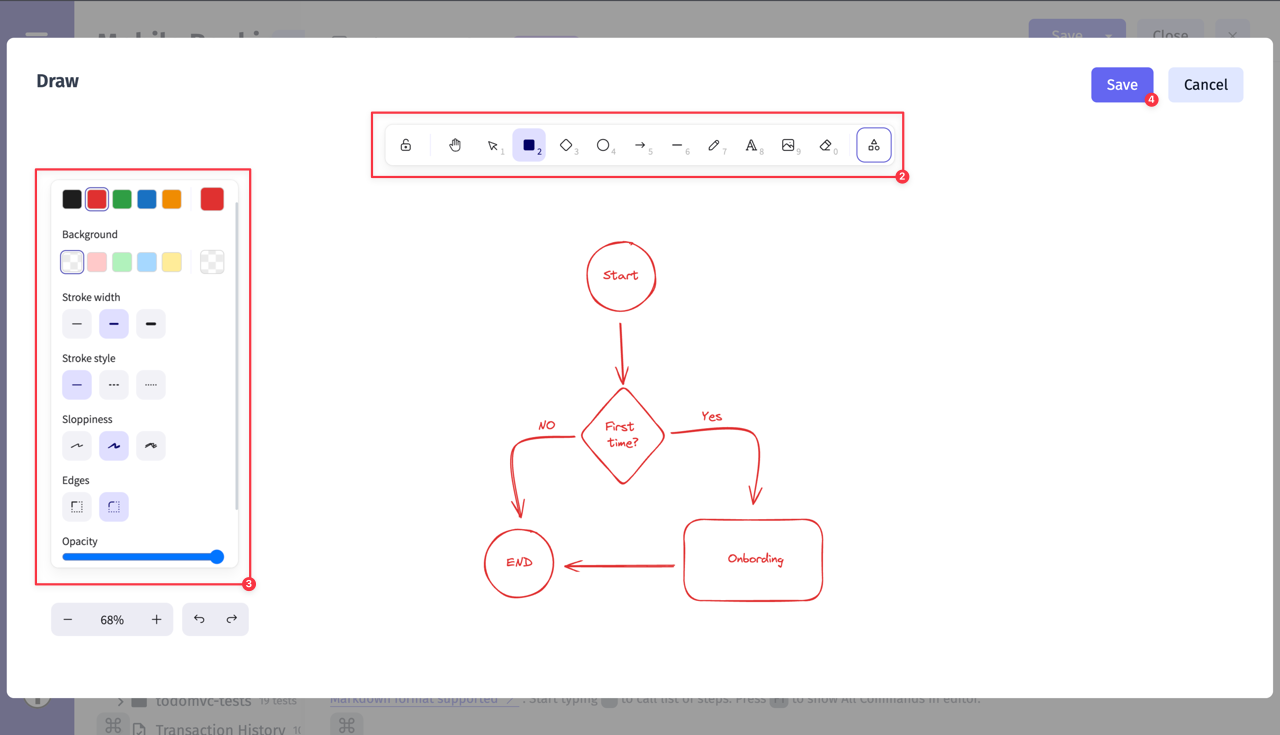
You’ll see a window with a set of drawing tools. You can select different elements from the top panel (2) and apply styles to them from the side panel (3). When you are done with the drawing, click on the Save button (4).

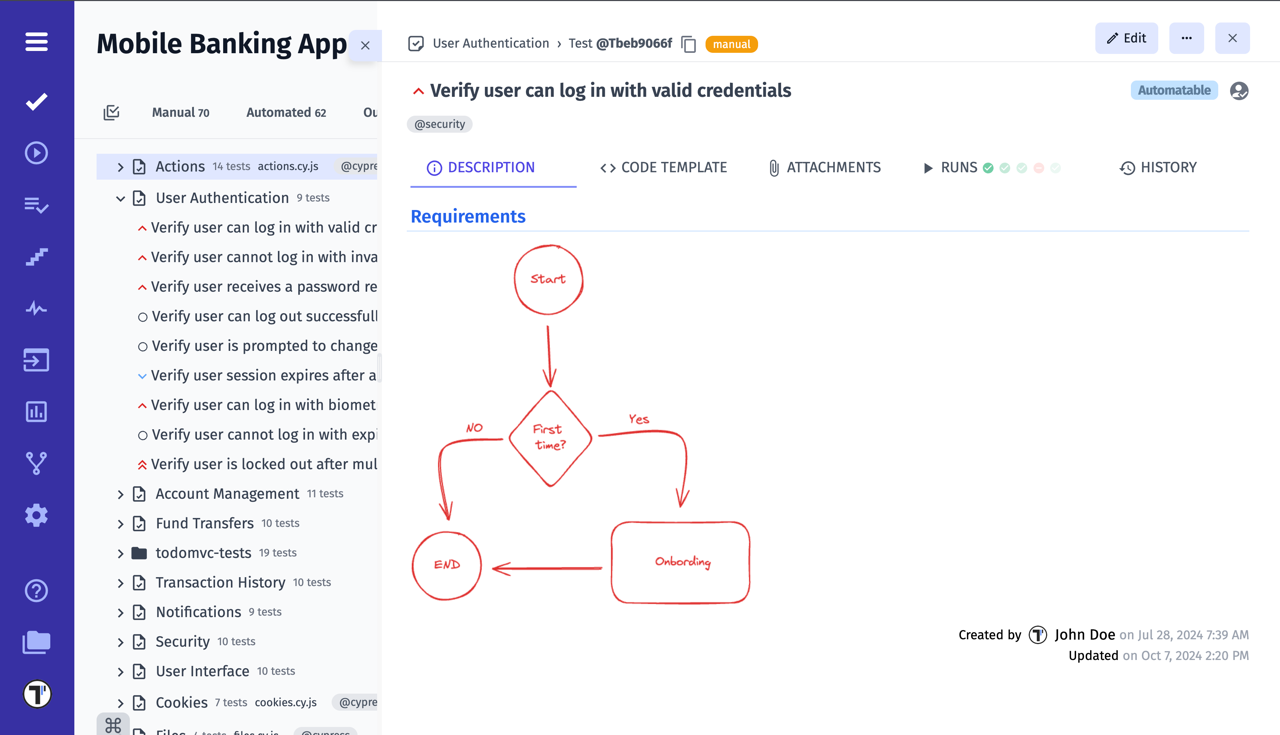
After saving the changes in the edit mode, you will see a preview of the drawing in the test case description:

How To Save Your Tests
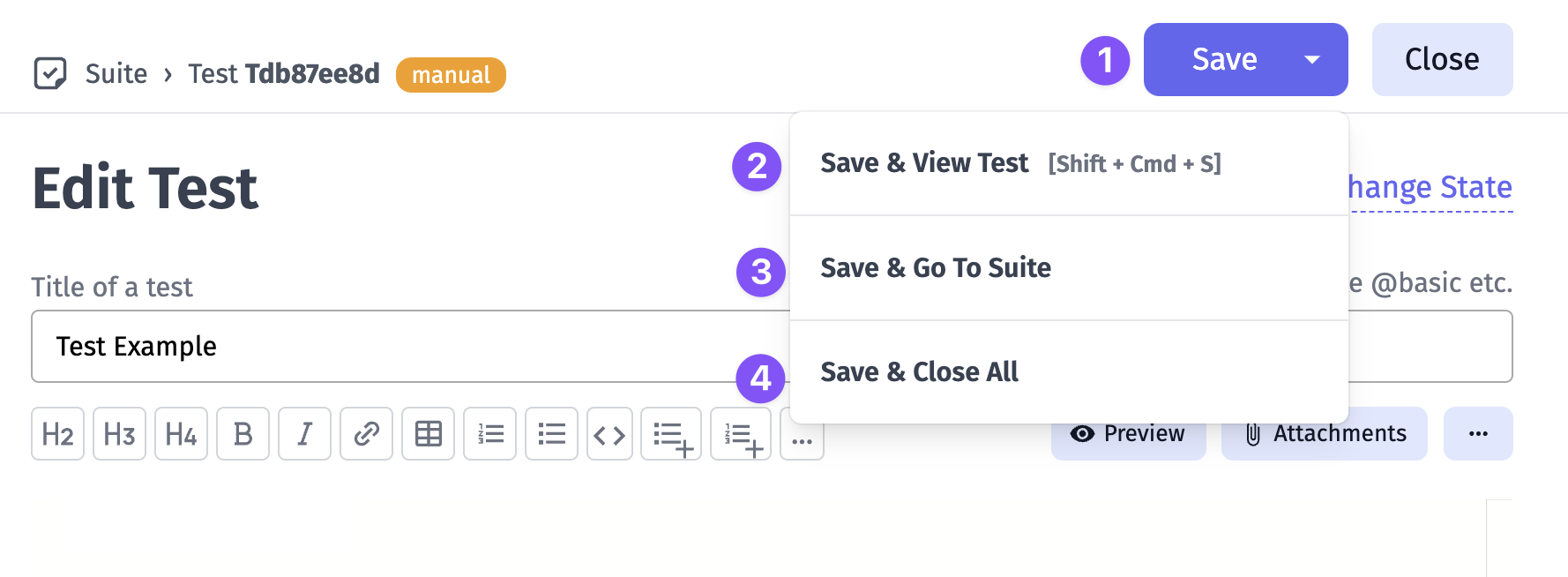
Testomat.io Editor offers options designed to streamline your test and suite management workflow. Lets have look:

Save: promptly save your changes while staying on the current test.
Save + View Test: save your work while immediately viewing the test in question.
Save + Go To Suite: save your changes and seamlessly navigate to the suite you’re working on.
Save + Close All: ensures all open tests and suites are saved and closed simultaneously.
Suites and folders
Unlike other test management systems, Testomat.io doesn’t allow suite to include other suites and tests. That’s why you can either create a suite (a collection of tests) or folder (collection of suites).

This was designed so tests structure could match the filesystem. For instance, if you use BDD project, feature file can contain scenarios, but can’t contain other feature files. The same for automated tests, a file can contain tests but can’t contain other files.
It’s assumed that in any moment a manual test can be automated, so it is important to keep the filesystem structure in a project.
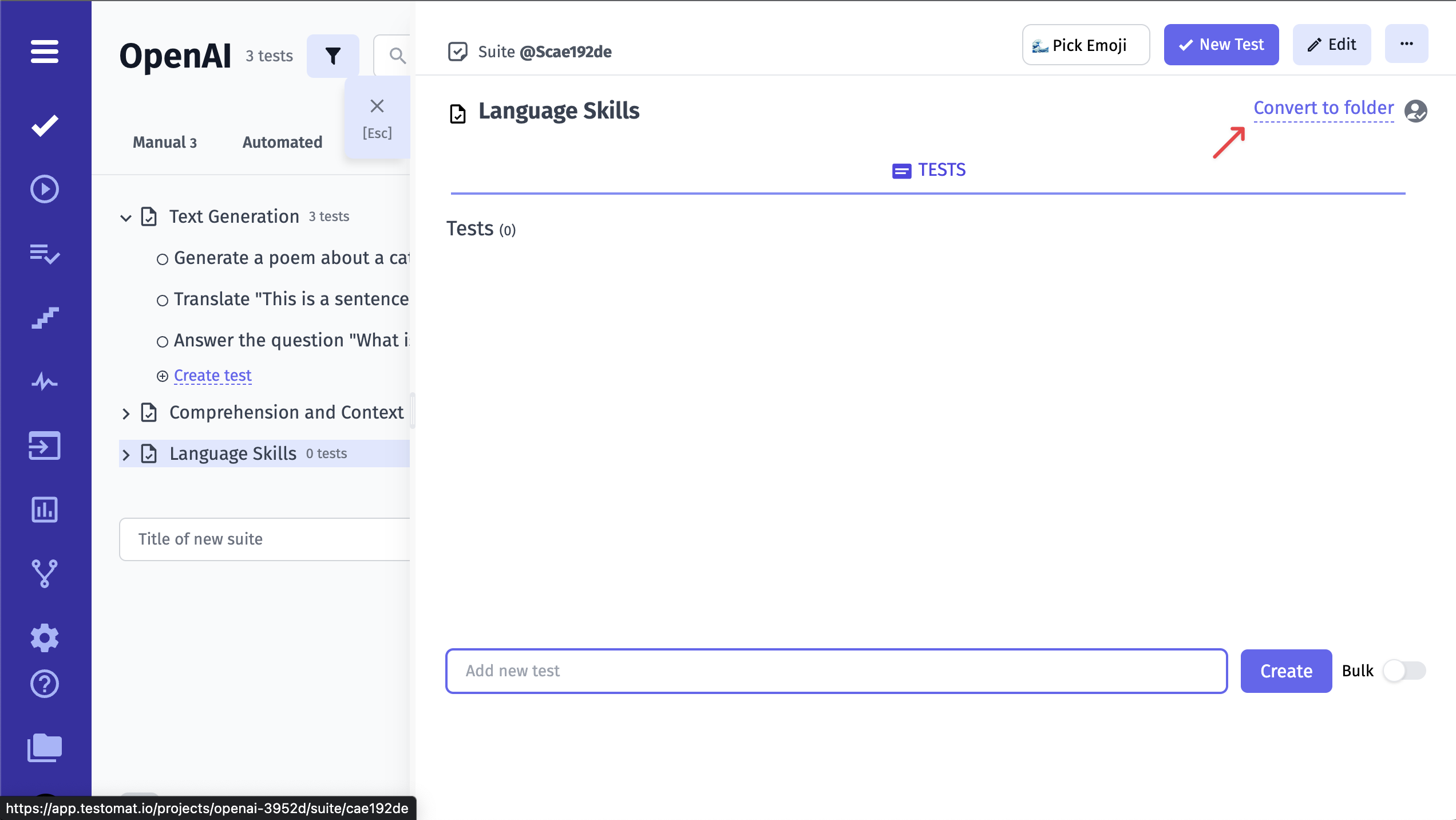
An empty suite can be converted to folder or vice versa

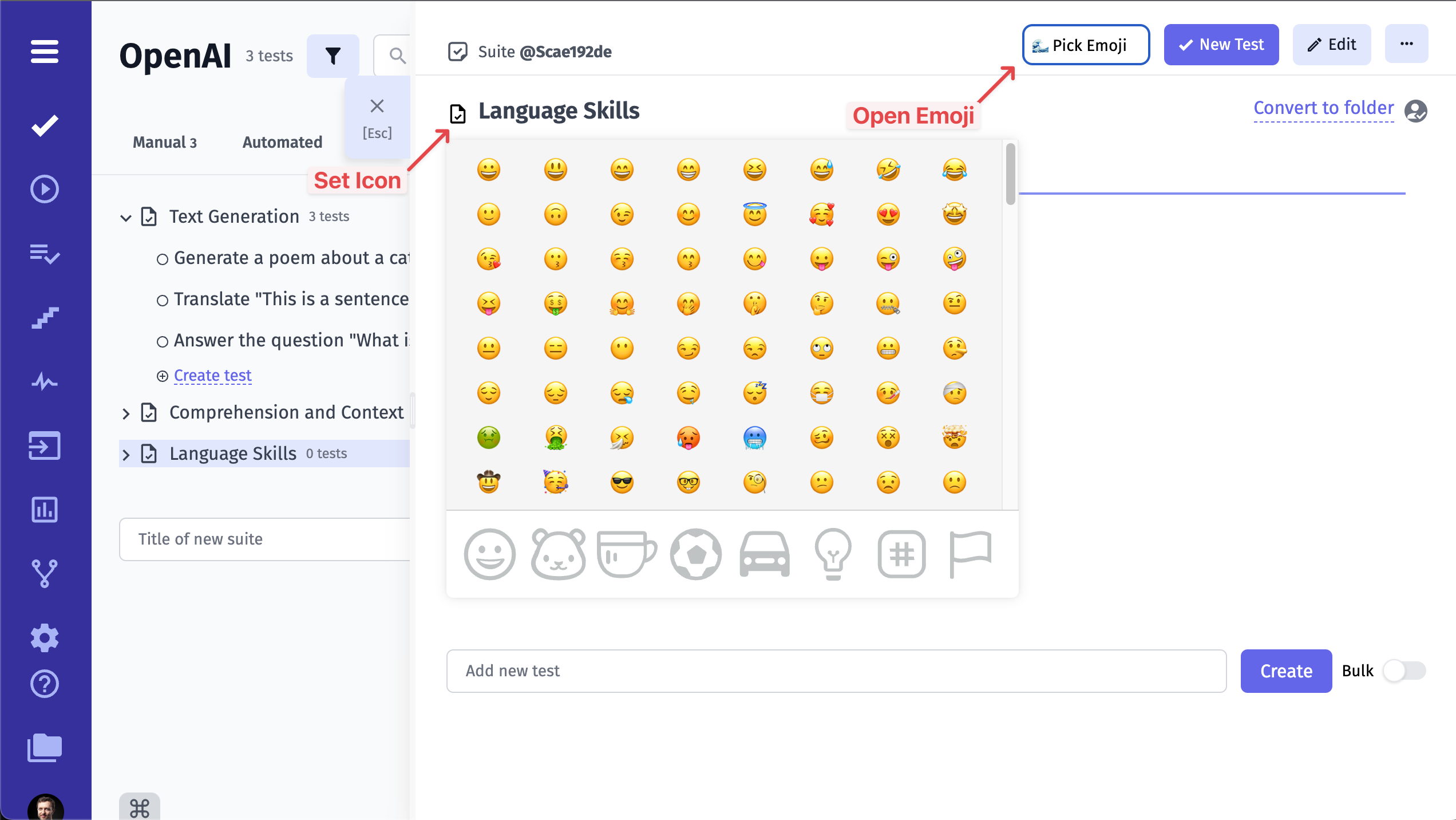
Also you can set an emoji icon for the suite

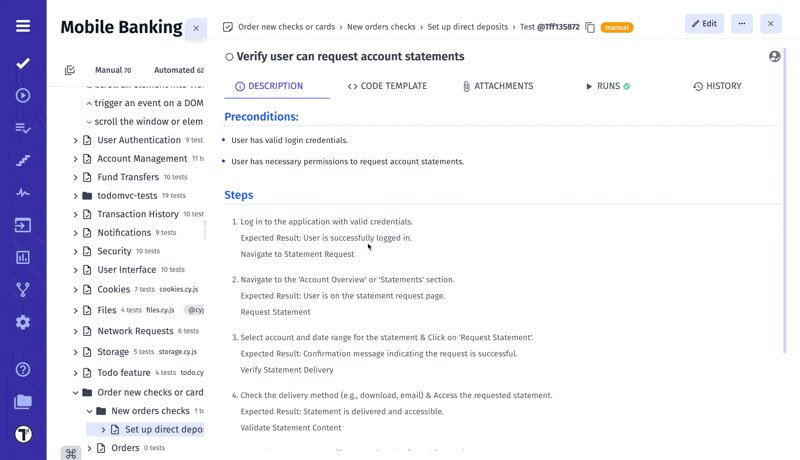
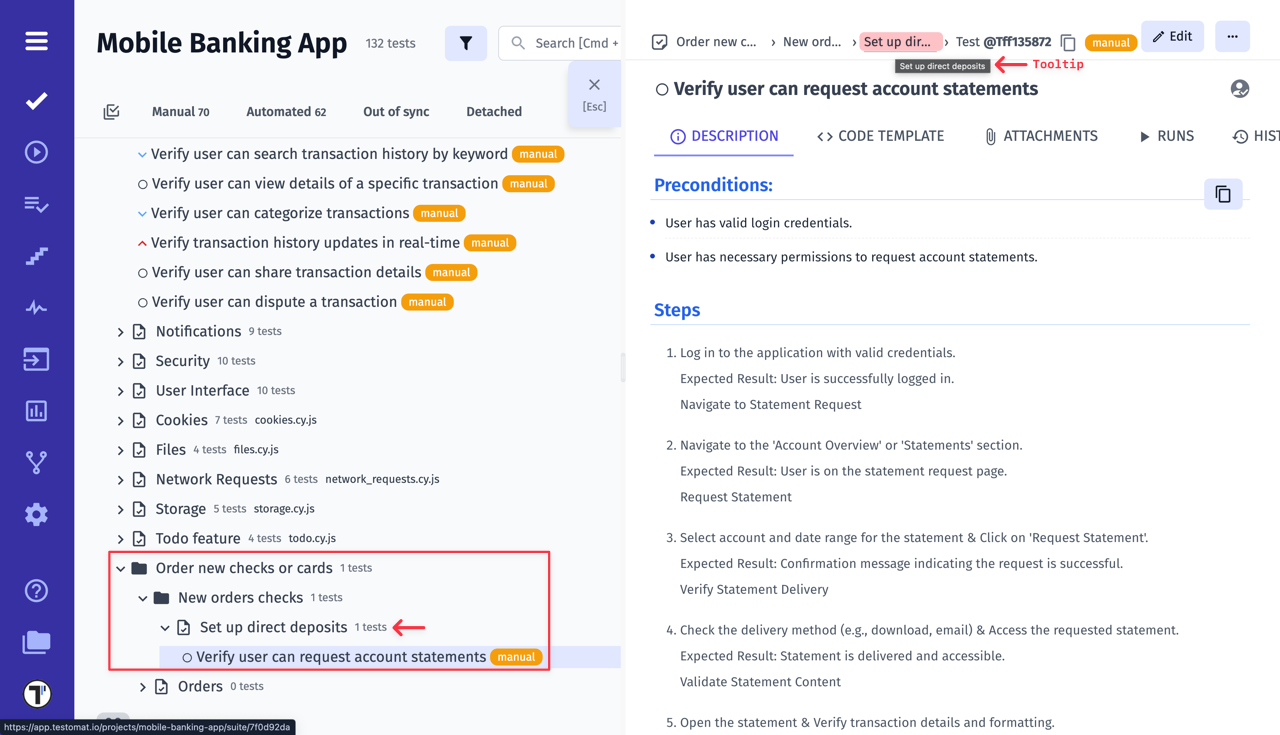
If your test is deeply nested within suites and folders, you can use breadcrumbs with tooltips to navigate the project structure more effectively.

How to add a label/tag to a test
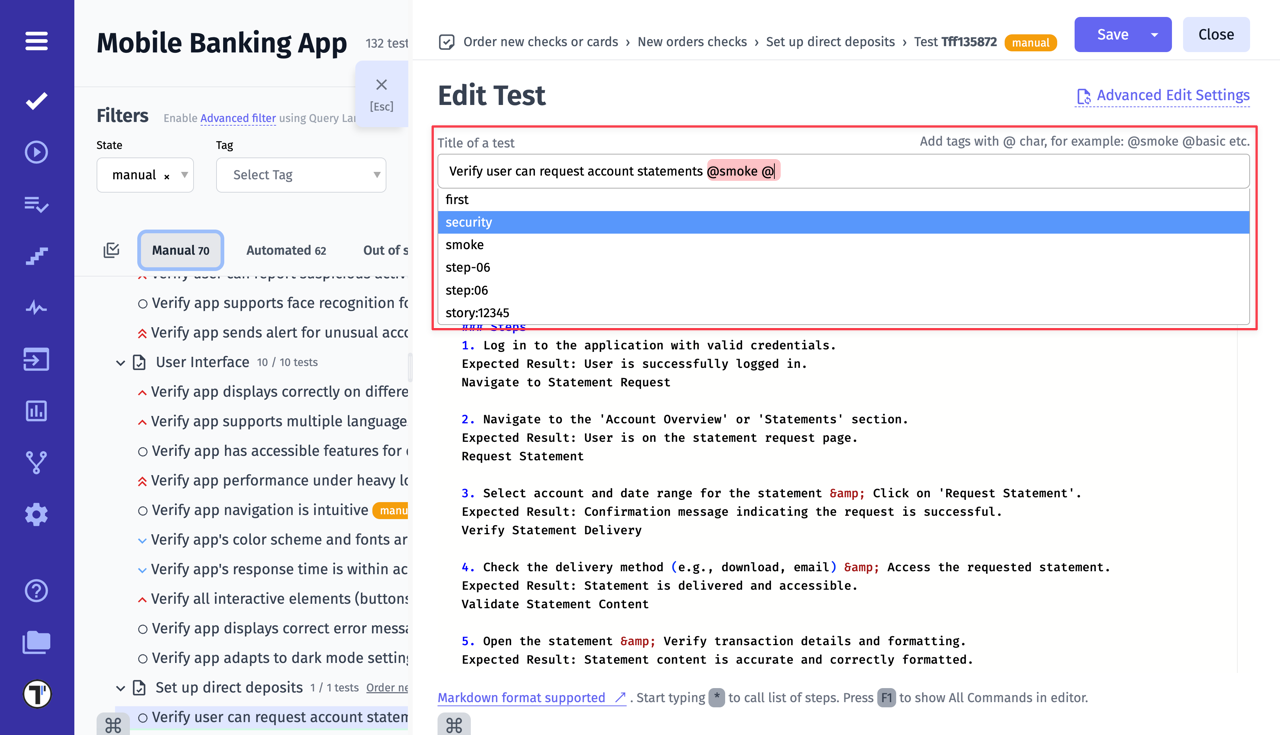
This option is the easiest one! You simply need to add the label’s name (preceeded by @ char) in the name field of the test. The drop-down list of tags already used in projects appears, when you type the @ symbol.

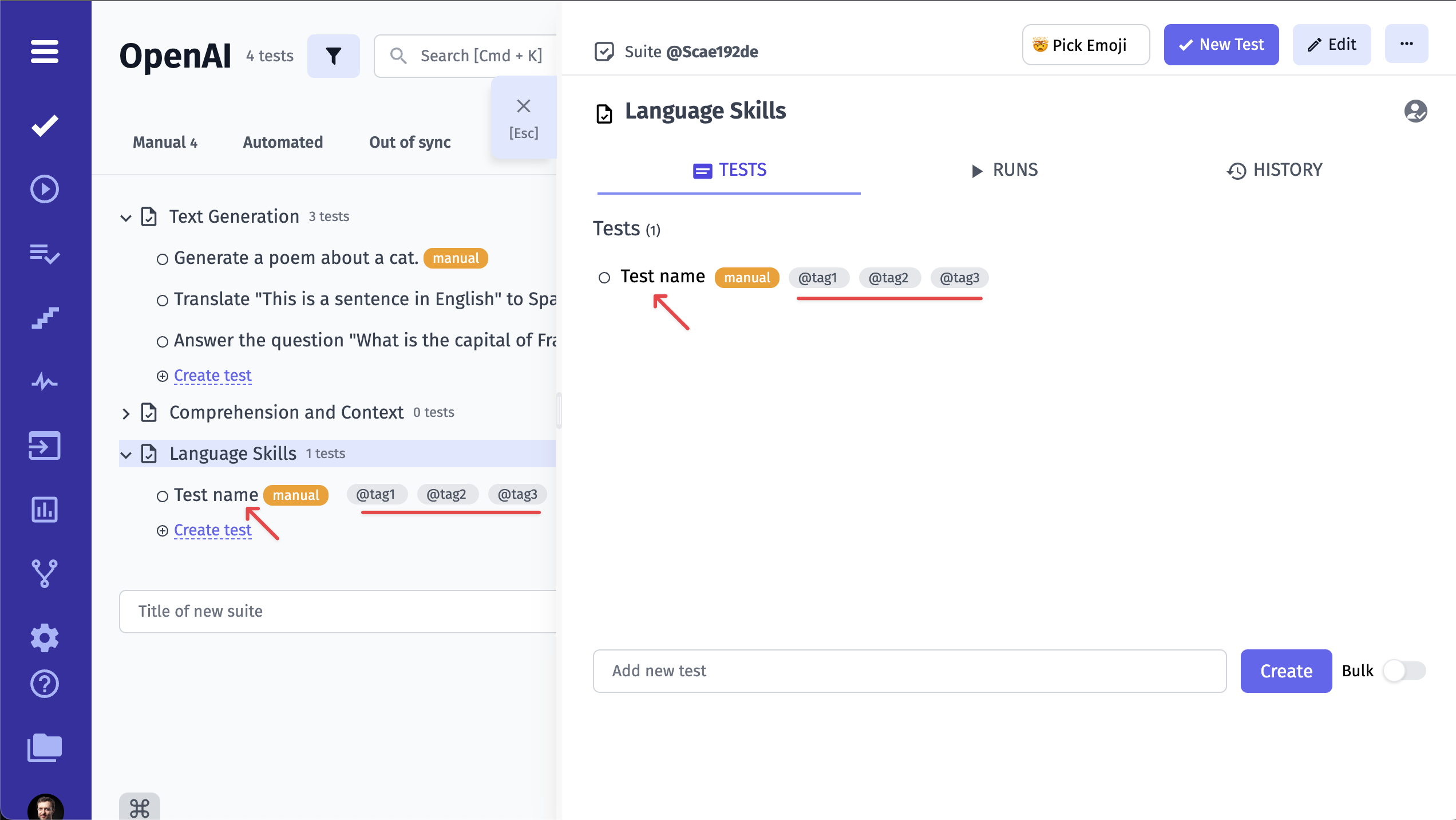
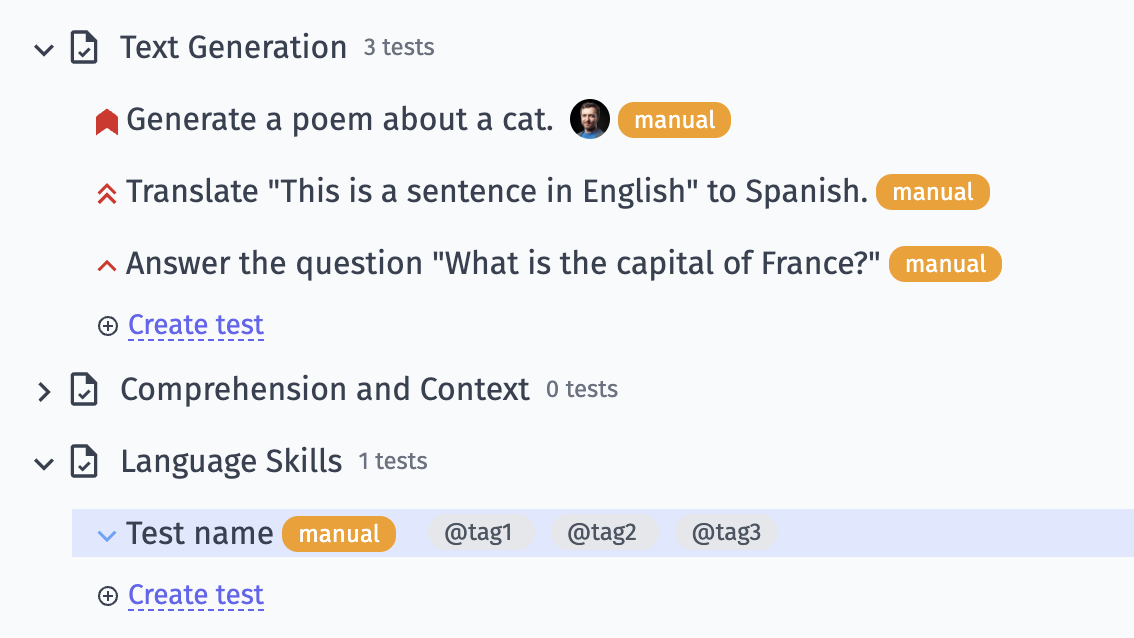
And now you can see your label/tag in the test list next to the test’s title.

How to assign a test to a user
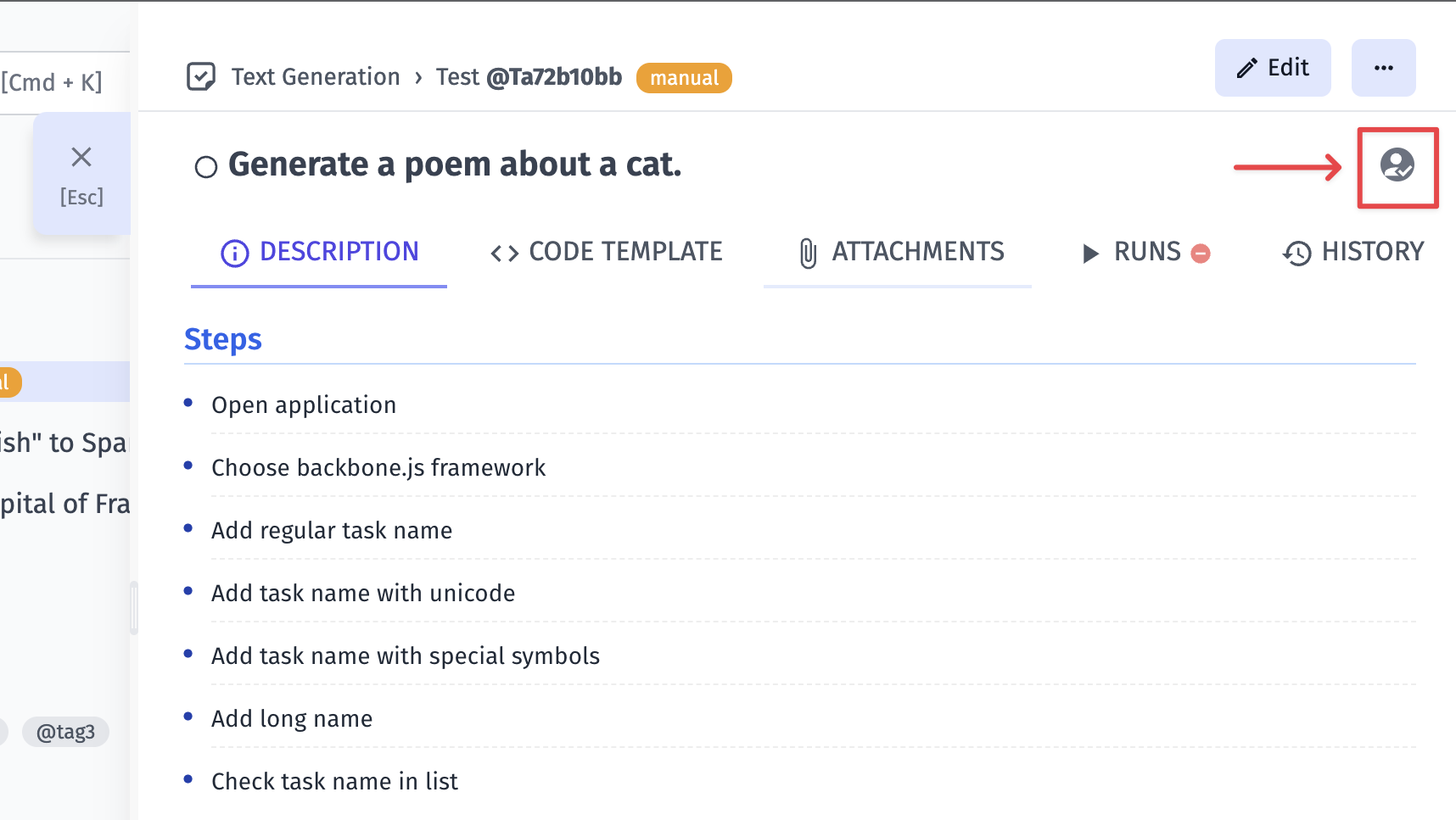
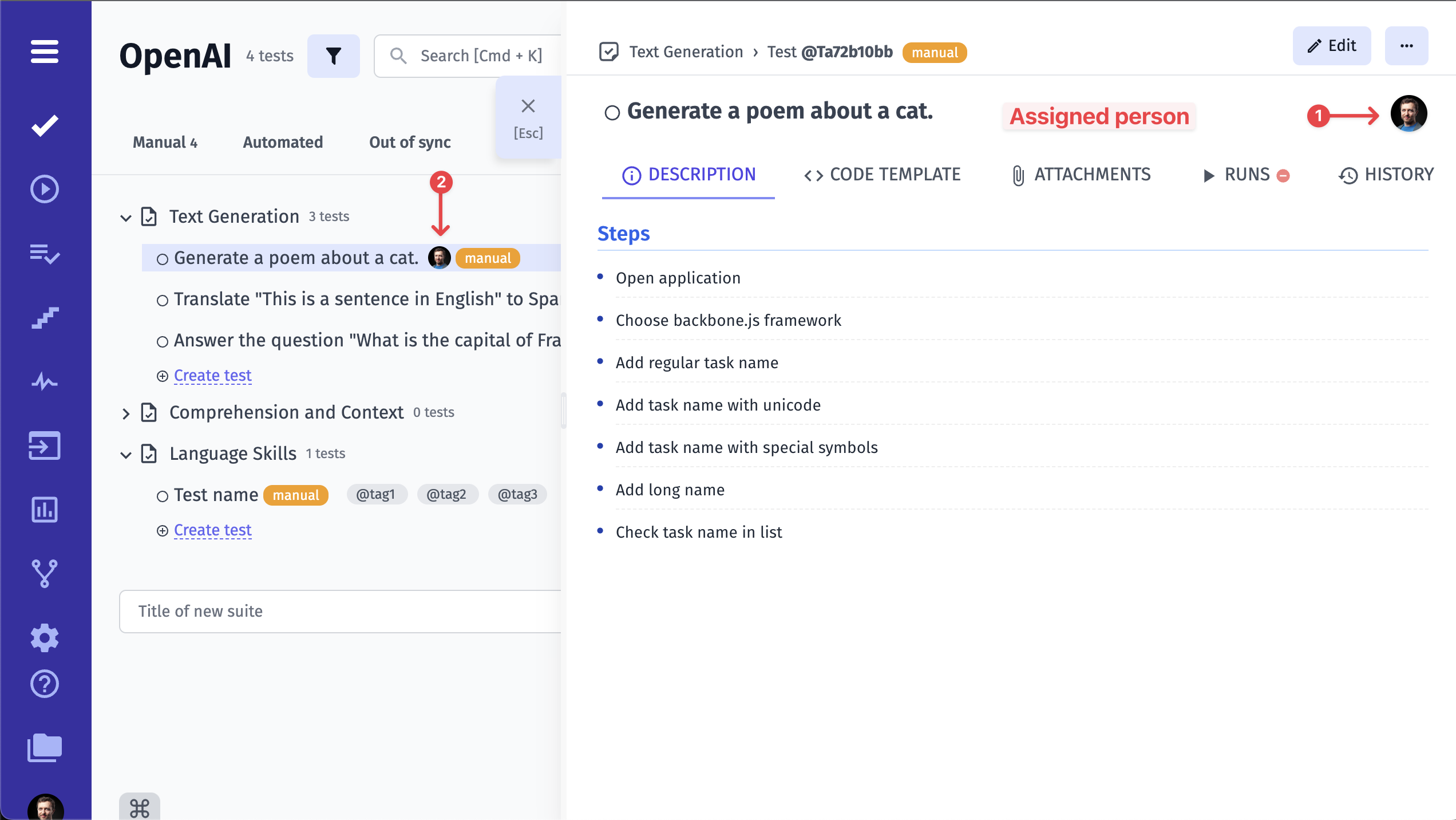
If you want to assign a certain test to a certain user, you should click on this user icon in the upper right corner of the window, as shown in the picture.

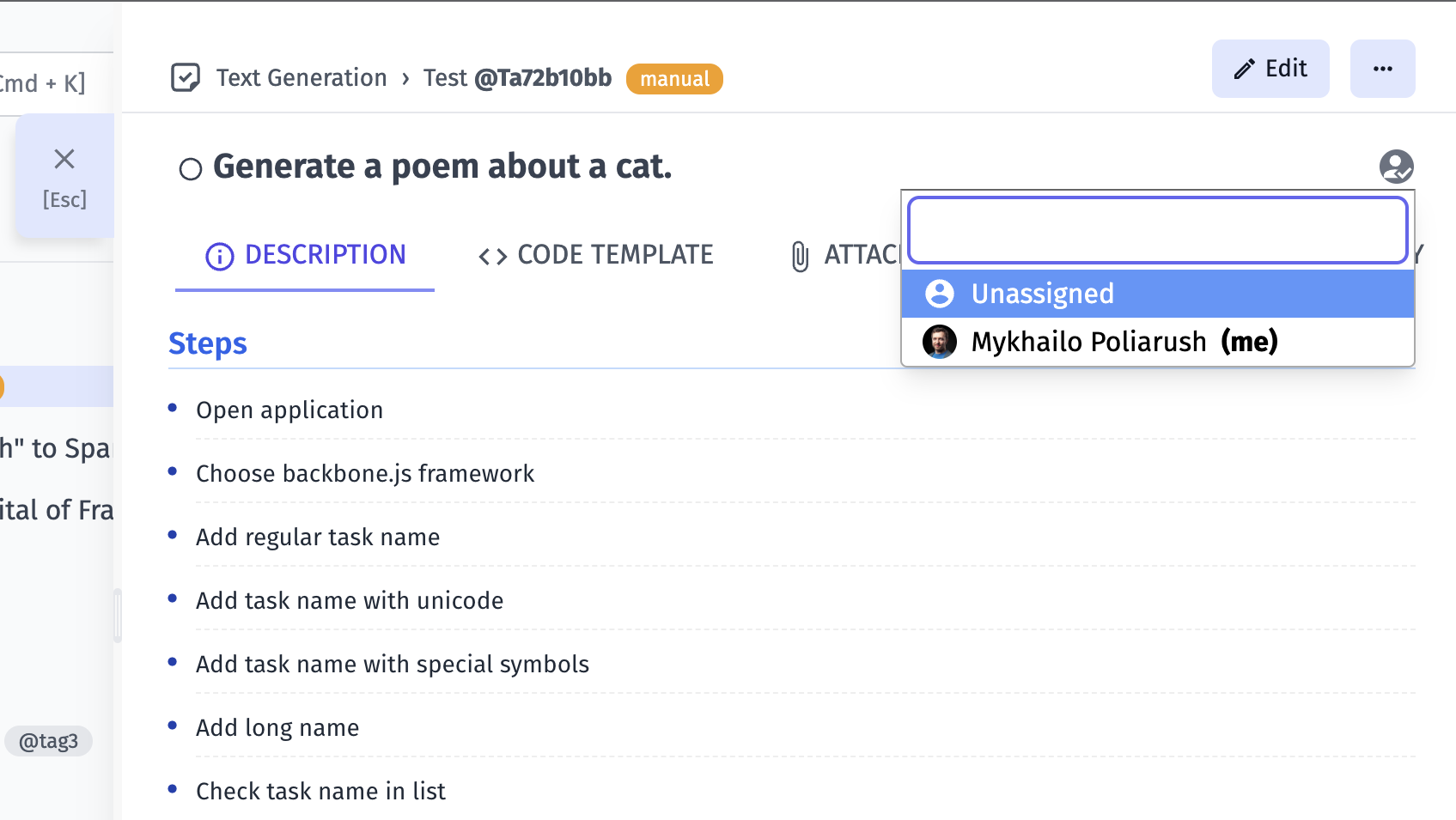
Assign a user from the list of users added to the project by clicking on the user’s name. Please note, that you need to make sure the intended user is added to the project first!

Now you can see that this test is assigned to a certain user. The user icon has changed accordingly.

How to set a priority to a test
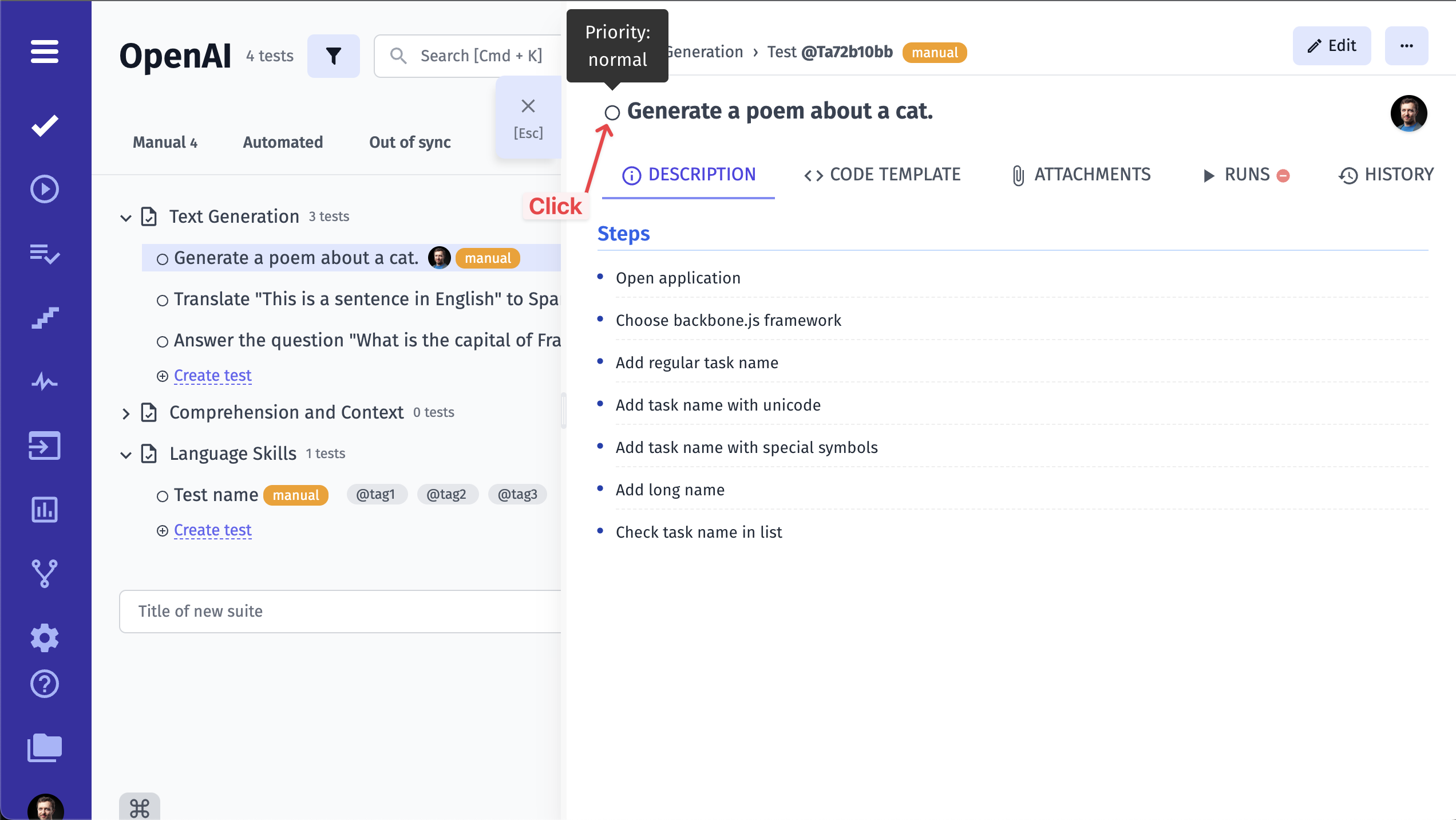
First, you should open the test and click on the checkbox icon next to the test title, as shown in the picture.

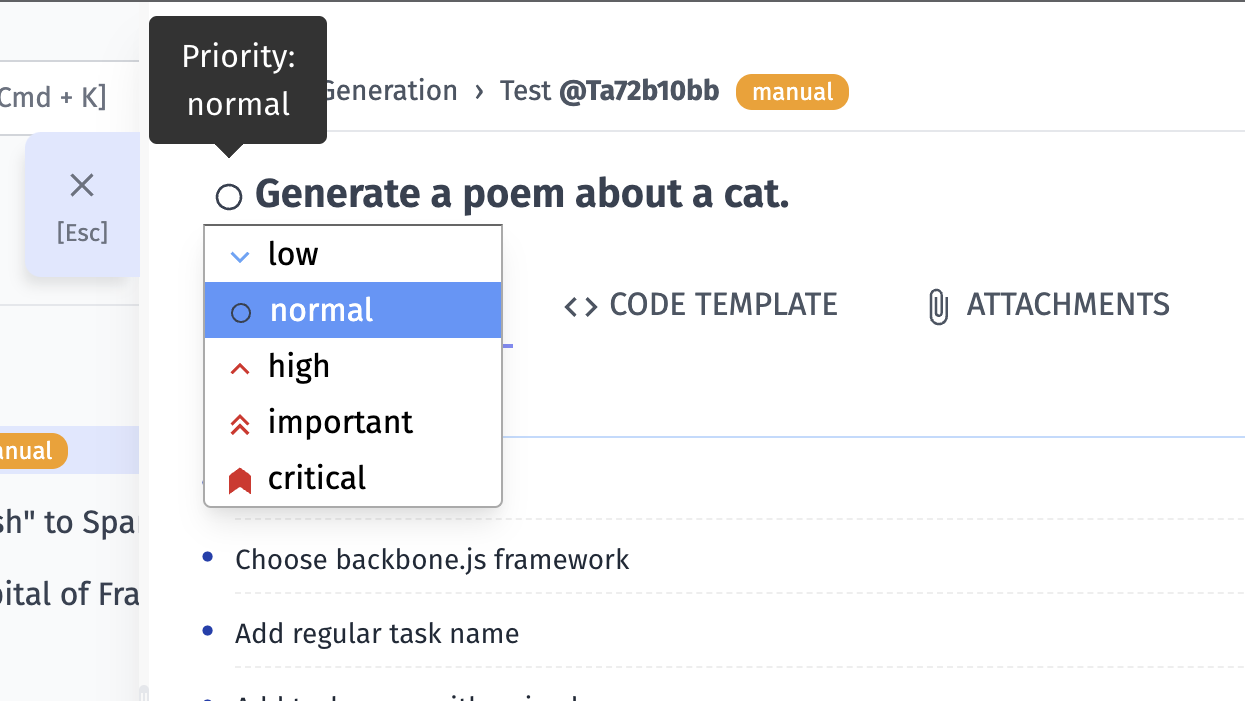
You will see a list of priority types

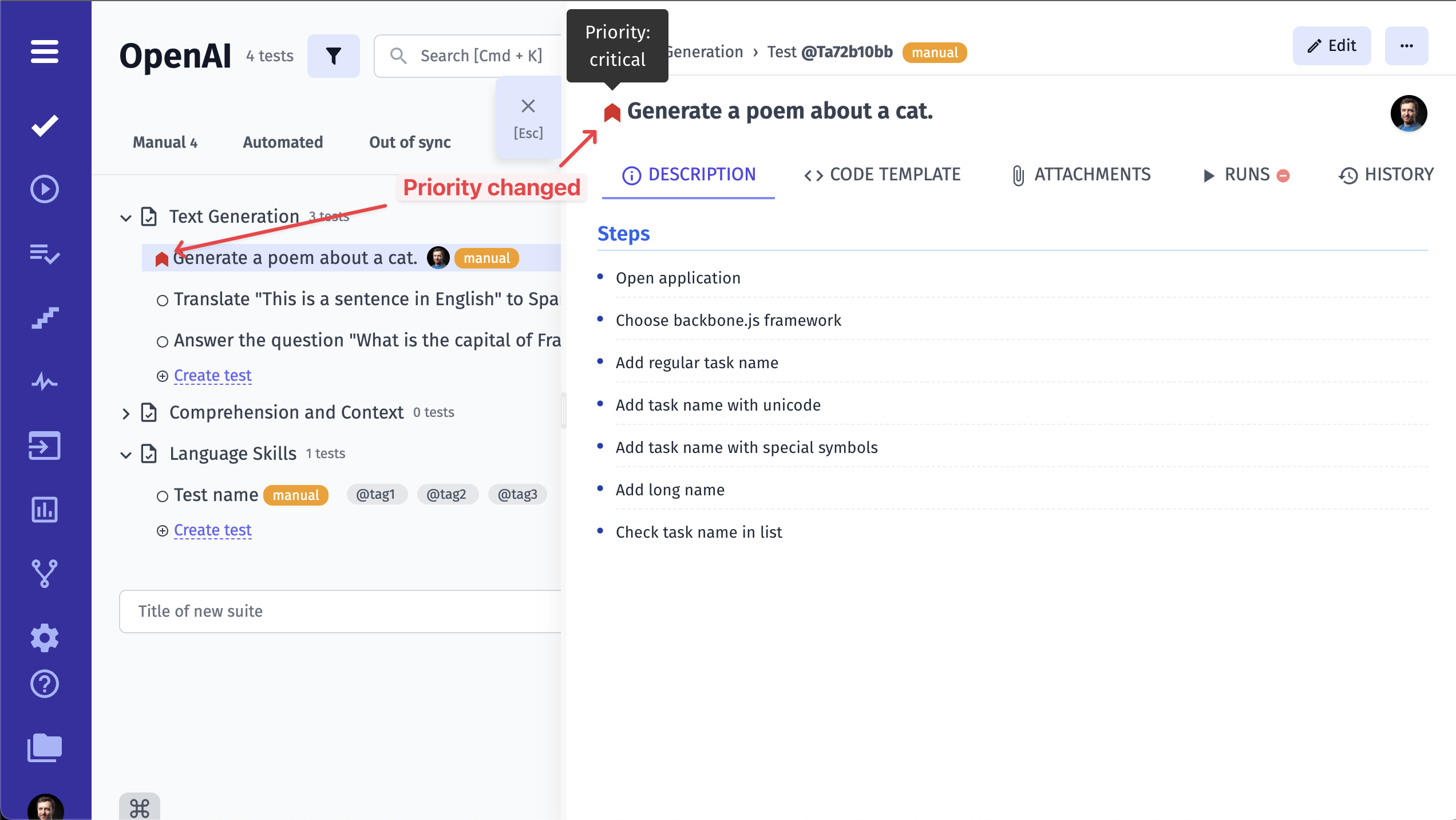
Click on the priority type you need and you will see the checkbox changed

Also, you will see set priority in your suite

How to add parameters to a test
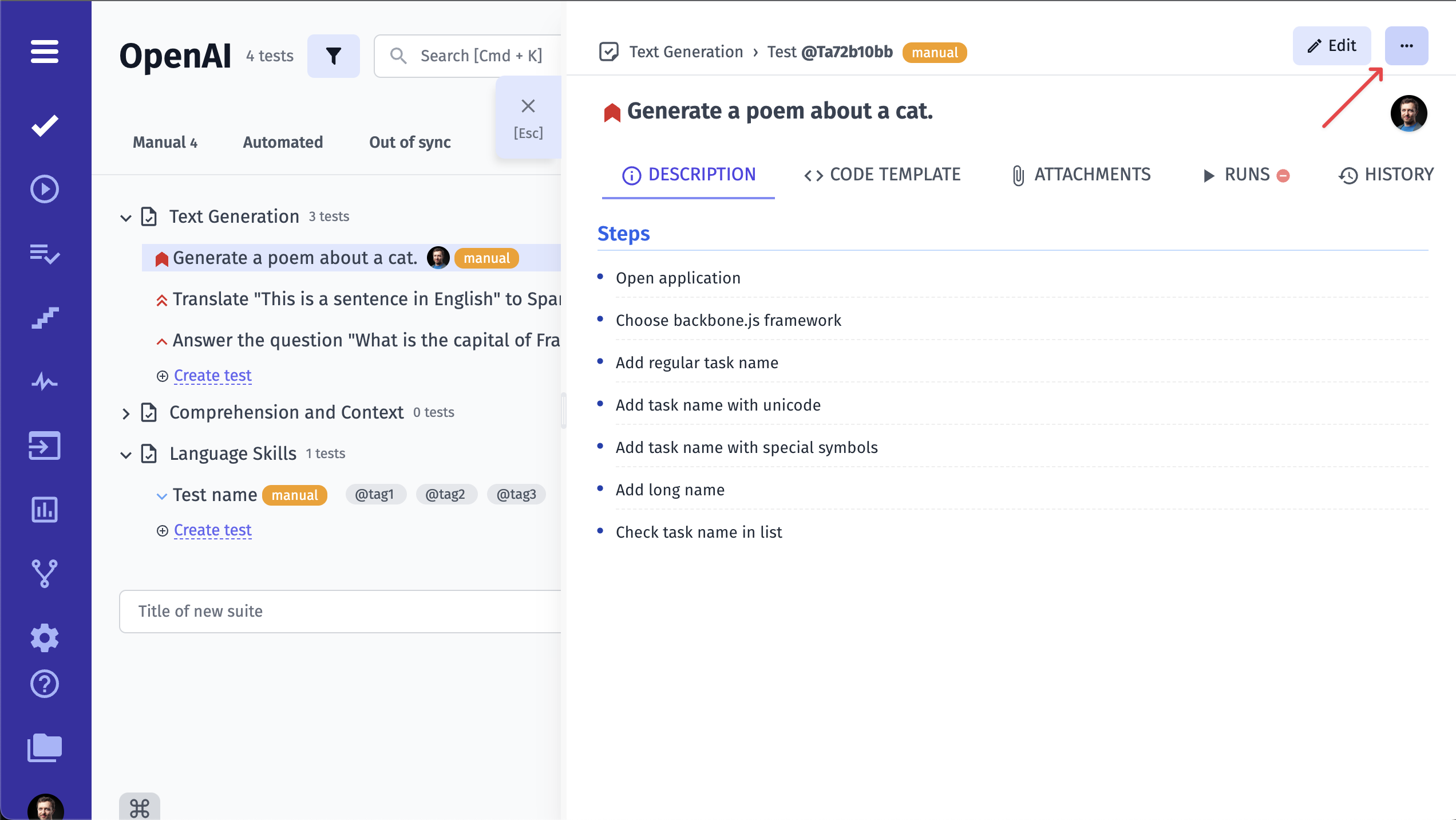
If you need to add parameters to your test you need to click on the vertical ellipsis button

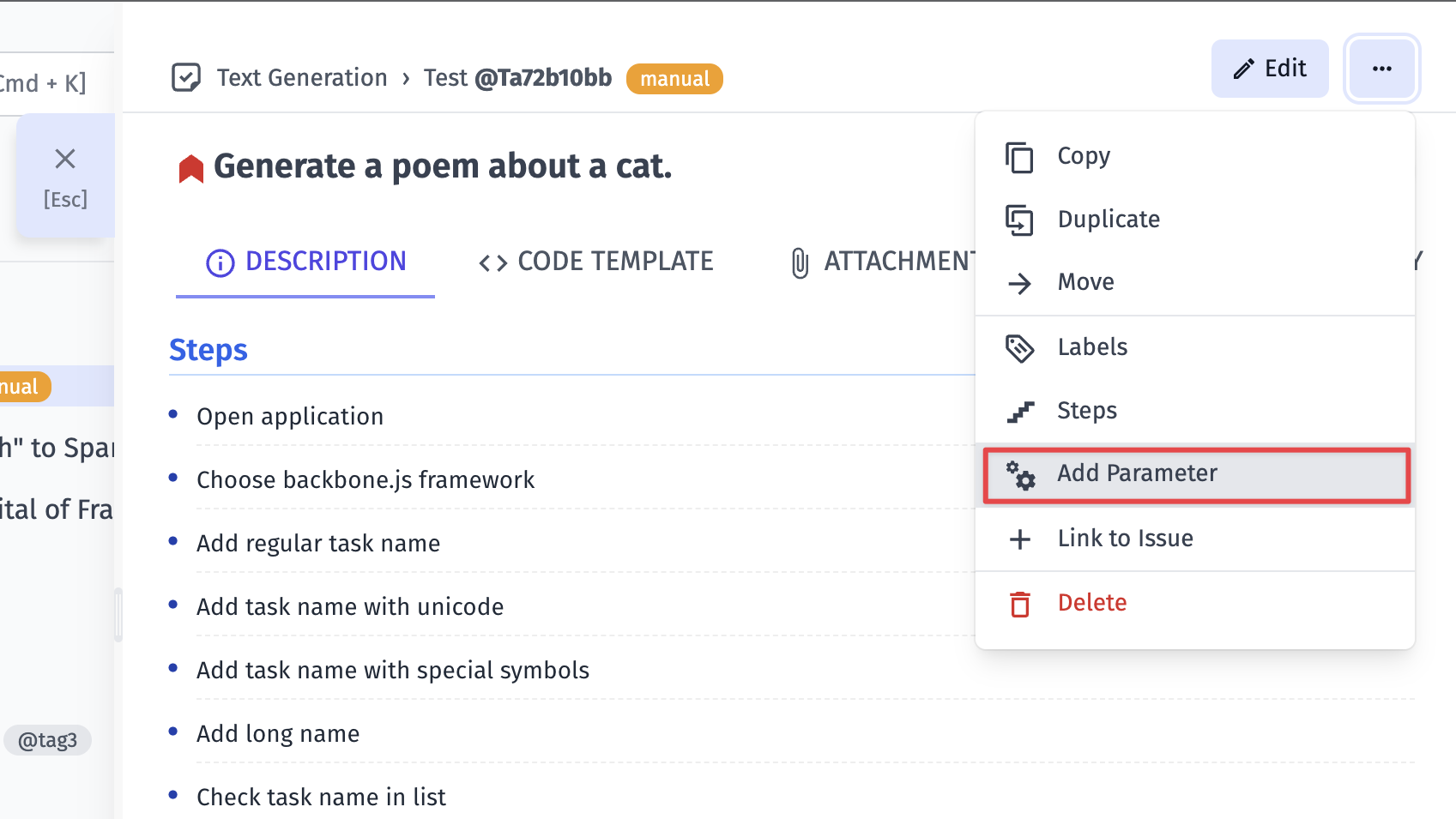
Then choose Add Parameter from the menu

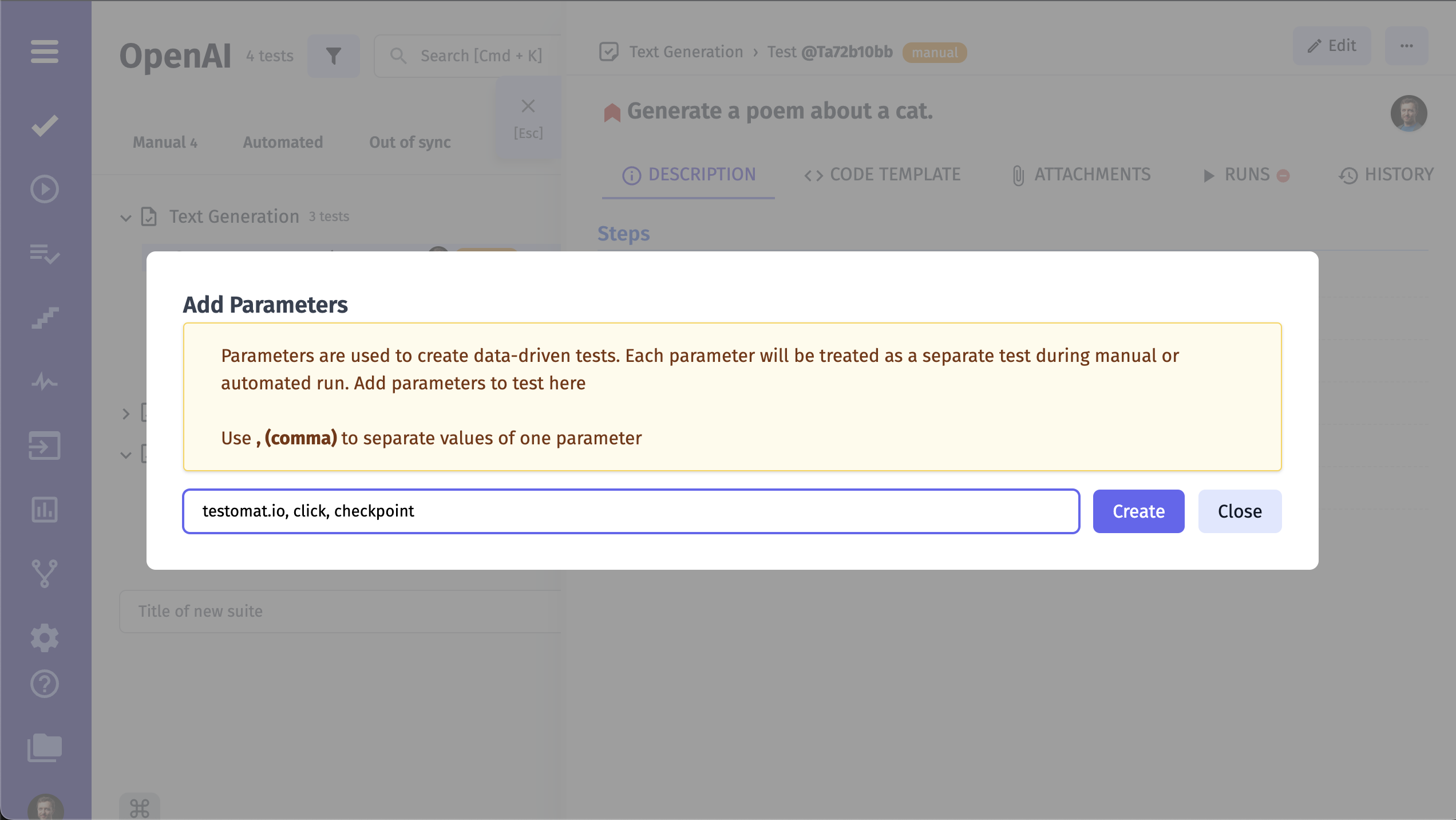
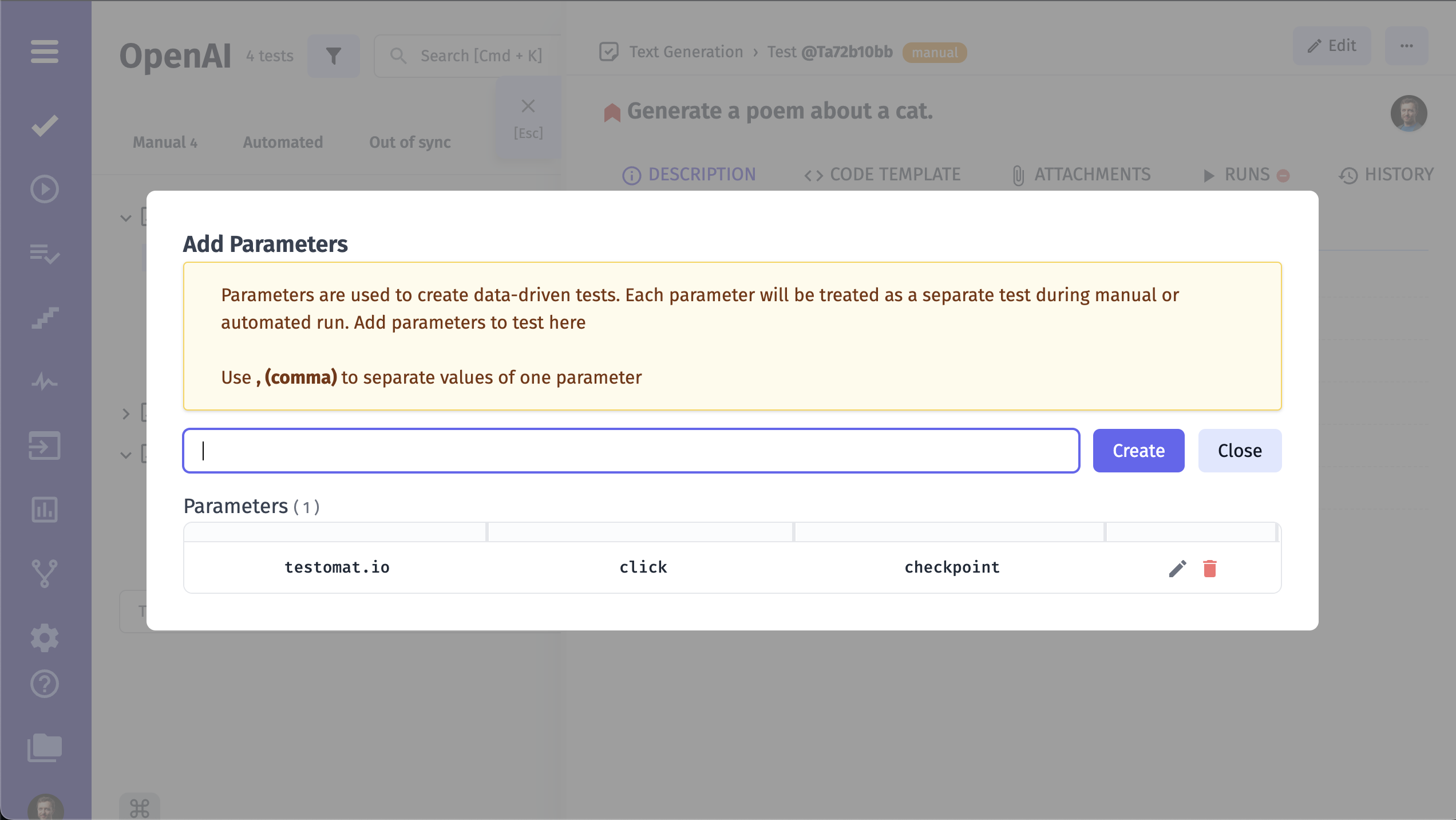
You will see a pop-up with instructions. Now you can add your parameters using a comma

Click on Create button to apply your parameters

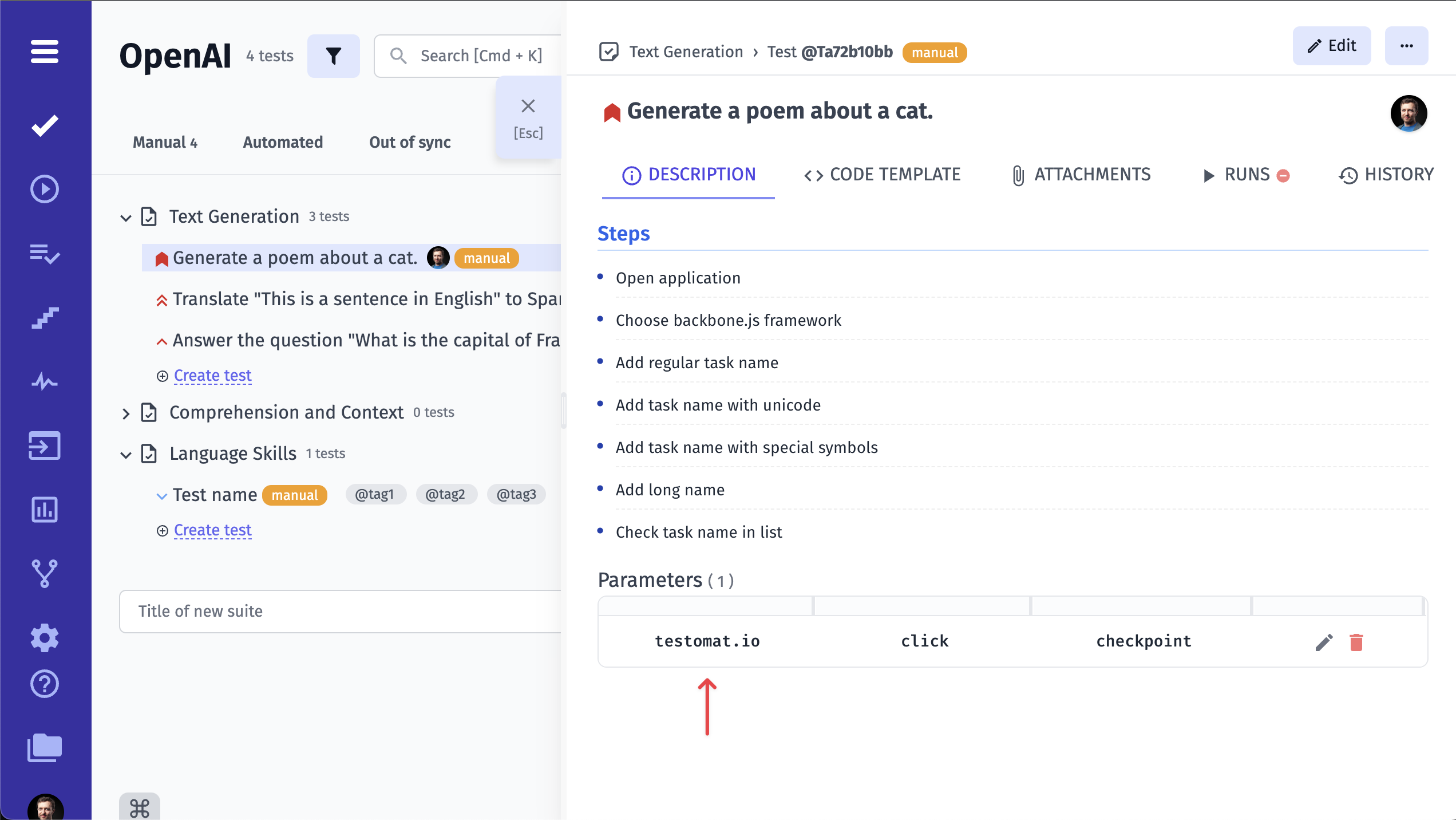
You will see your added parameters on the bottom of the pop-up

And on the test description page

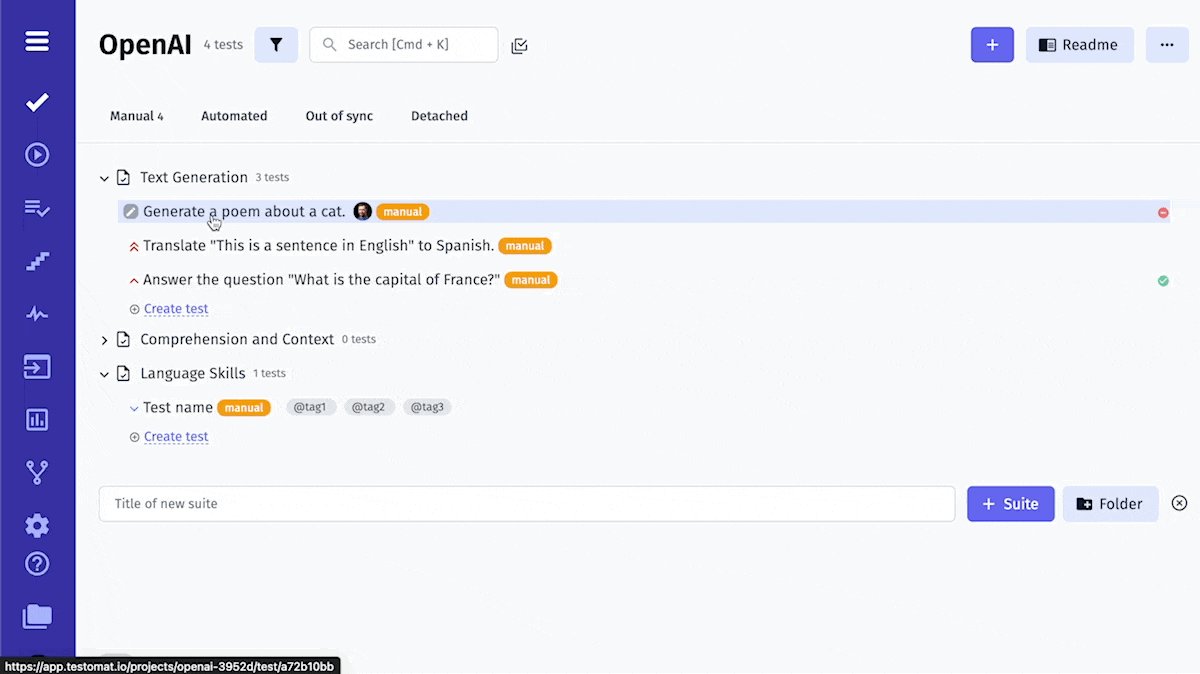
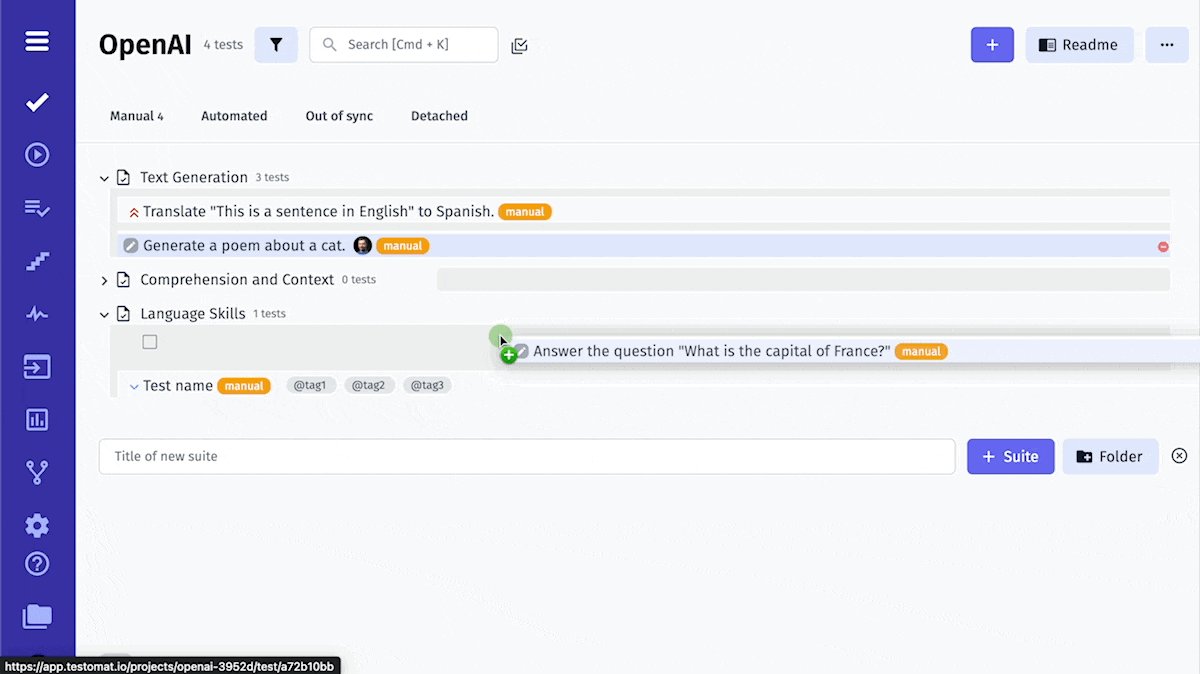
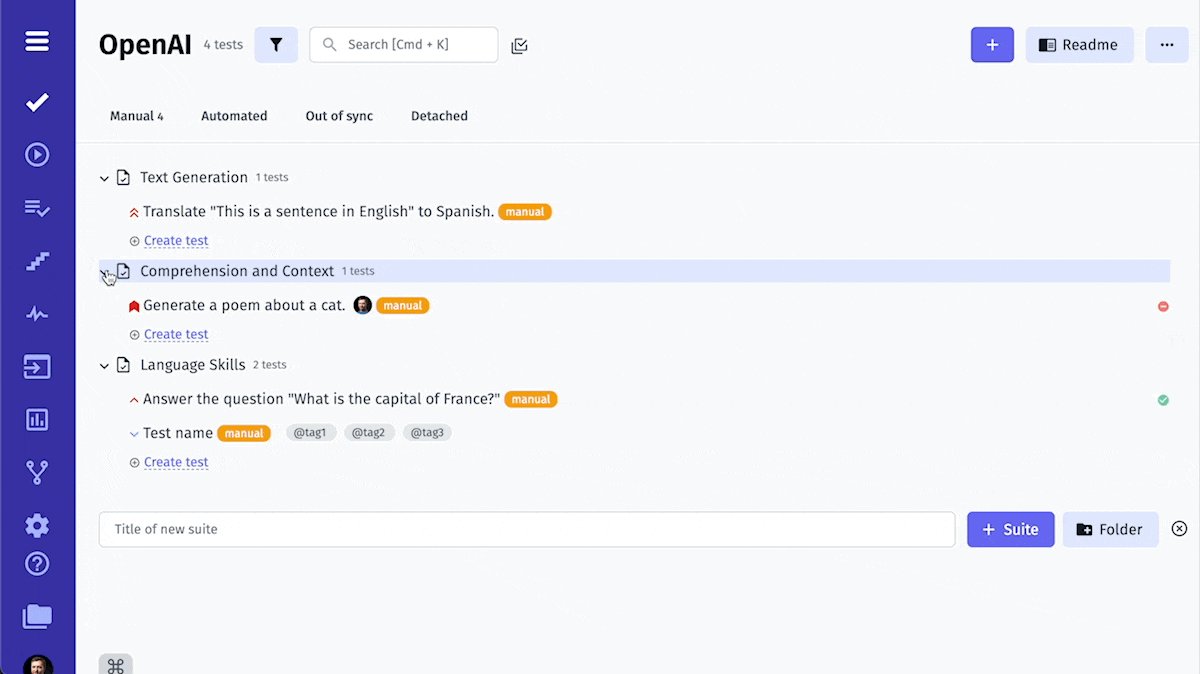
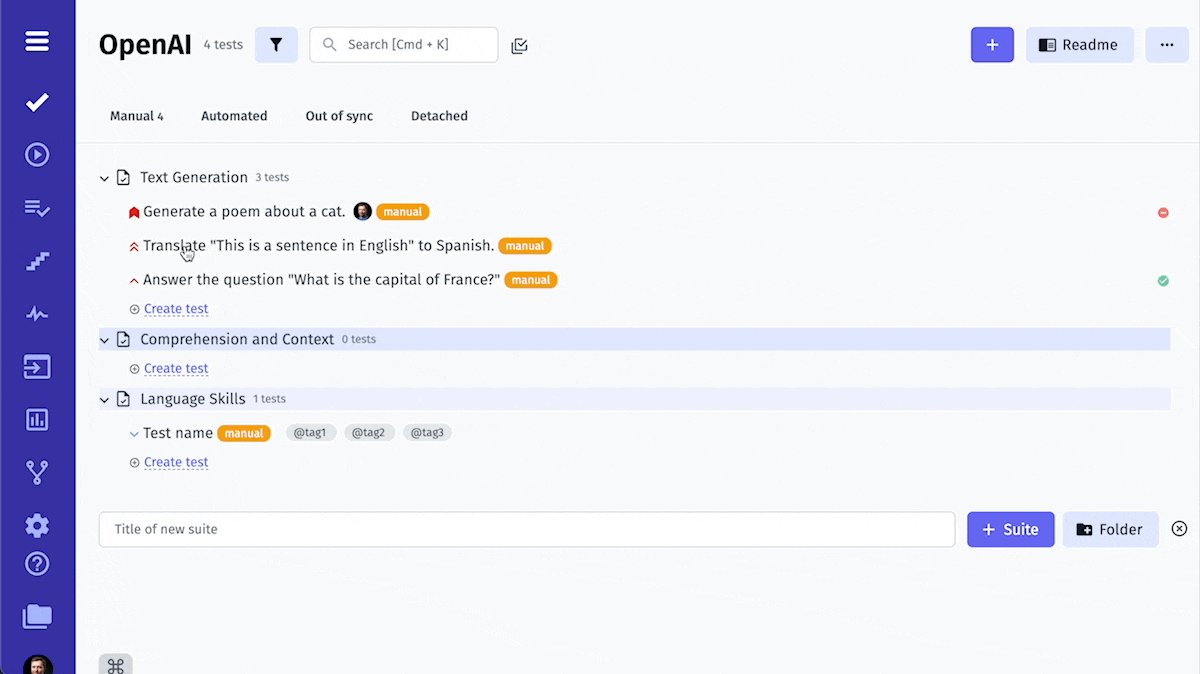
Drag and Drop Your Tests
You may need to move your tests within a project, for example to another suite. For this purpose, you can use drag and drop. You need to drag a test and drop it into a suite. Please note, you should drop a test to suite name on the top of the suite.

How to restore deleted tests?
The Trash Bin feature is designed to enhance data recovery and user experience by allowing users to easily restore accidentally deleted suites or test cases. This feature ensures that valuable testing data is not permanently lost and can be quickly recovered without the need for complex restoration processes.

You can also track changes to Suits and Test Cases, including deletions, on the Pulse page.